# HTML Conventions
# 1.1 Syntax
- Don't capitalize tags.
- Don’t omit optional closing tags (e.g.
</li>or</body>). - Nested elements should be indented one tab (four spaces).
# 1.2 HTML5 doctype
1. Enforce standards mode and more consistent rendering in every browser possible with this simple doctype at the beginning of every HTML page.
<!DOCTYPE html>
<html>
<header></header>
<body></body>
</html>
# 1.3 Language attribute
1. From the HTML5 spec:
Authors are encouraged to specify a lang attribute on the root html element, giving the document's language. This aids speech synthesis tools to determine what pronunciations to use, translation tools to determine what rules to use, and so forth.
<!DOCTYPE html>
<html lang="en">
...
</html>
# 1.4 Character encoding
1. Quickly and easily ensure proper rendering of your content by declaring an explicit character encoding. When doing so, you may avoid using character entities in your HTML, provided their encoding matches that of the document (generally UTF-8).
<header>
<meta charset="utf-8" />
</header>
NB: If are using Dompdf (opens new window) to create files from HTML use
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
# 1.5 Attribute order
1. HTML attributes should come in this particular order for easier reading of code.
- class
- id, name
- data-*
- src, for, type, href, value
- title, alt
- role, aria-*
Classes make for great reusable components, so they come first. Ids are more specific and should be used sparingly (e.g., for in-page bookmarks), so they come second.
# 1.6 HTML Formatting Rules
1. Use a new line for every block, list, or table element, and indent 1 tab/ 4 spaces, every such child element. Also, indent them if they are child elements of a block, list, or table element.
Don’t use tabs or mix tabs and spaces for indentation.
<ul>
<li>Fantastic</li>
<li>Great</li>
</ul>
# 1.7 Semantics
1. Use HTML according to its purpose. Use elements (sometimes incorrectly called “tags”) for what they have been created for. For example, use <header> elements for headers, <p> elements for paragraphs, <a> elements for anchors, <article> , <figure>, <aside>.. etc.
<body>
<header>
<nav></nav>
</header>
<main>
<article></article>
<p>
<a href="#"></a>
</p>
</main>
</body>
<footer></footer>
# 1.8 Comments
1. Explain code as needed, where possible. Use comments to explain code: What does it cover, what purpose does it serve, why is respective solution used or preferred?
//Single line comment
Multiline comment:
/*
<ul>
<li>Fantastic</li>
<li>Great</li>
</ul>
*/
# 1.9 HTML Containers/Components markup
# 1 Basic html structure
<!DOCTYPE html>
<head>
<title></title>
<meta></meta>
</head>
<body>
...content
</body>
<footer>
</footer>
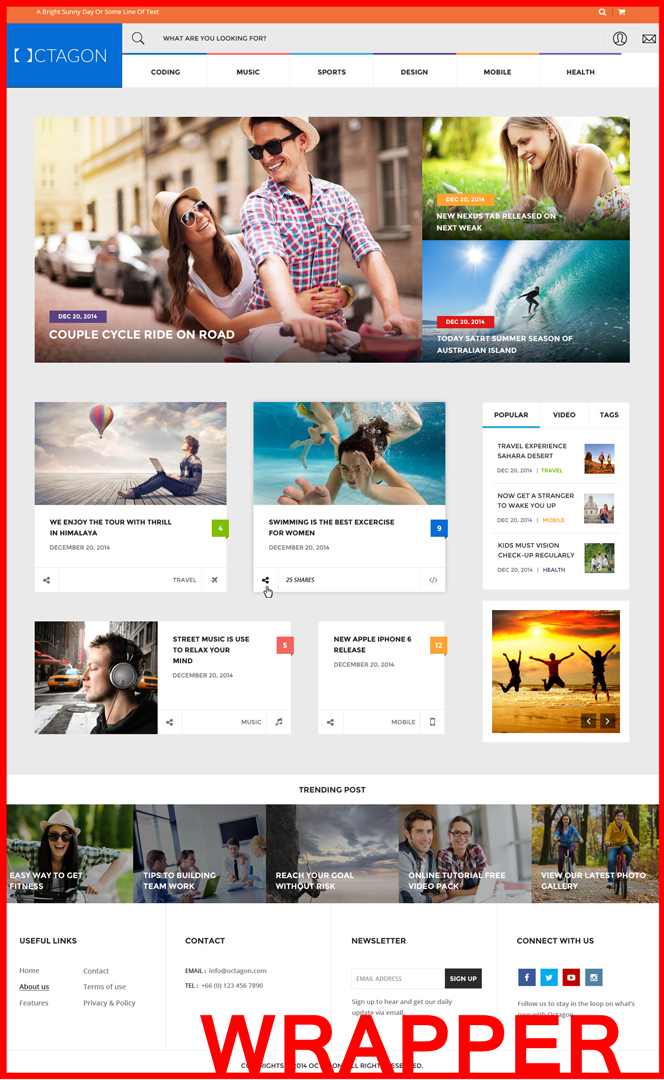
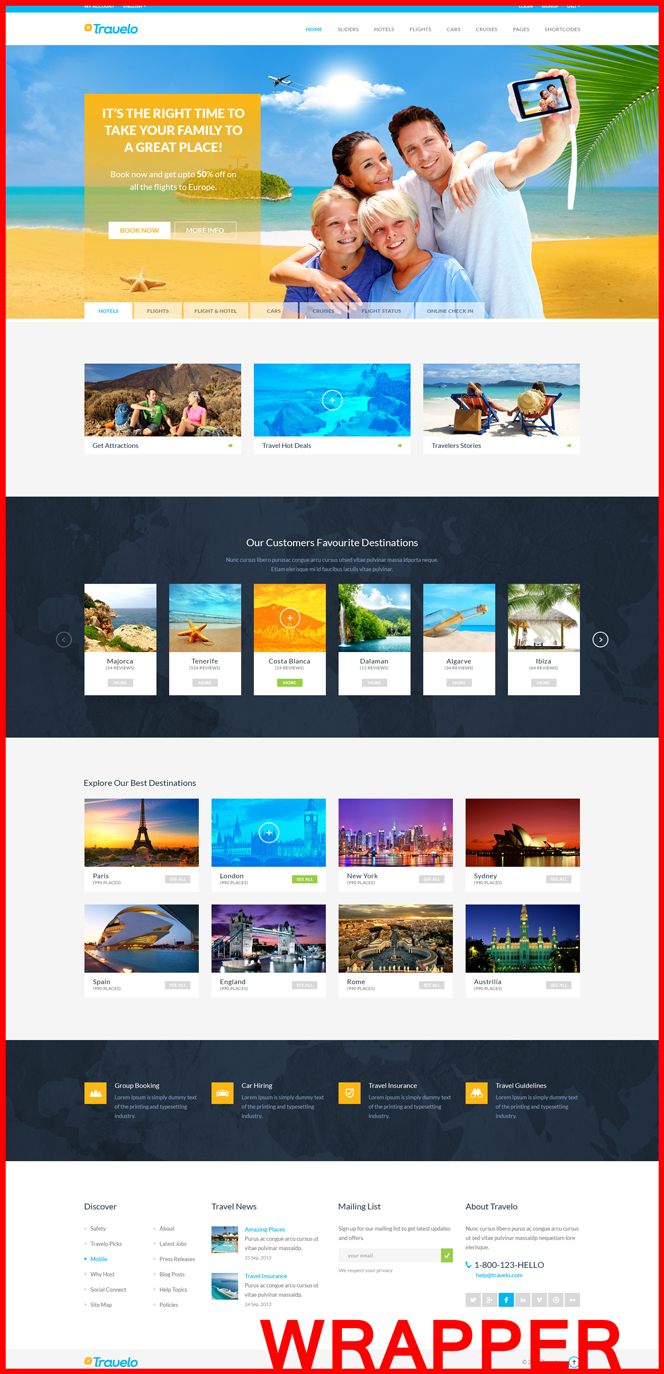
# 2. o-wrapper
It is the parent of all major containers, as it is the first direct body tag selector.
<body>
<div class="o-wrapper">
<div class="c-bar"></div>
<!-- /.c-bar -->
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main"></main>
<!-- /.o-main -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
<div class="c-popups">
<div class="c-popup"></div>
<!-- /.c-popup -->
<div class="c-popup"></div>
<!-- /.c-popup -->
</div>
<!-- /.c-popups -->
</body>

<body>
<div class="o-wrapper">
<div class="c-bar"></div>
<!-- /.c-bar -->
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main"></main>
<!-- /.o-main -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
<div class="c-popups">
<div class="c-popup"></div>
<!-- /.c-popup -->
<div class="c-popup"></div>
<!-- /.c-popup -->
</div>
<!-- /.c-popups -->
</body>
 >
>
>
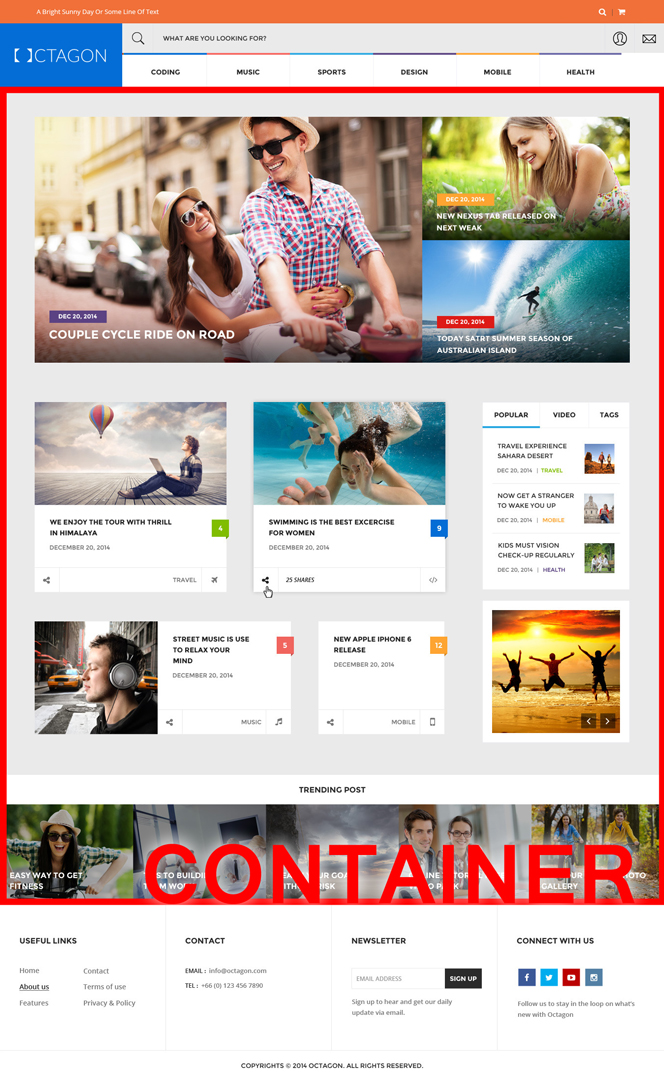
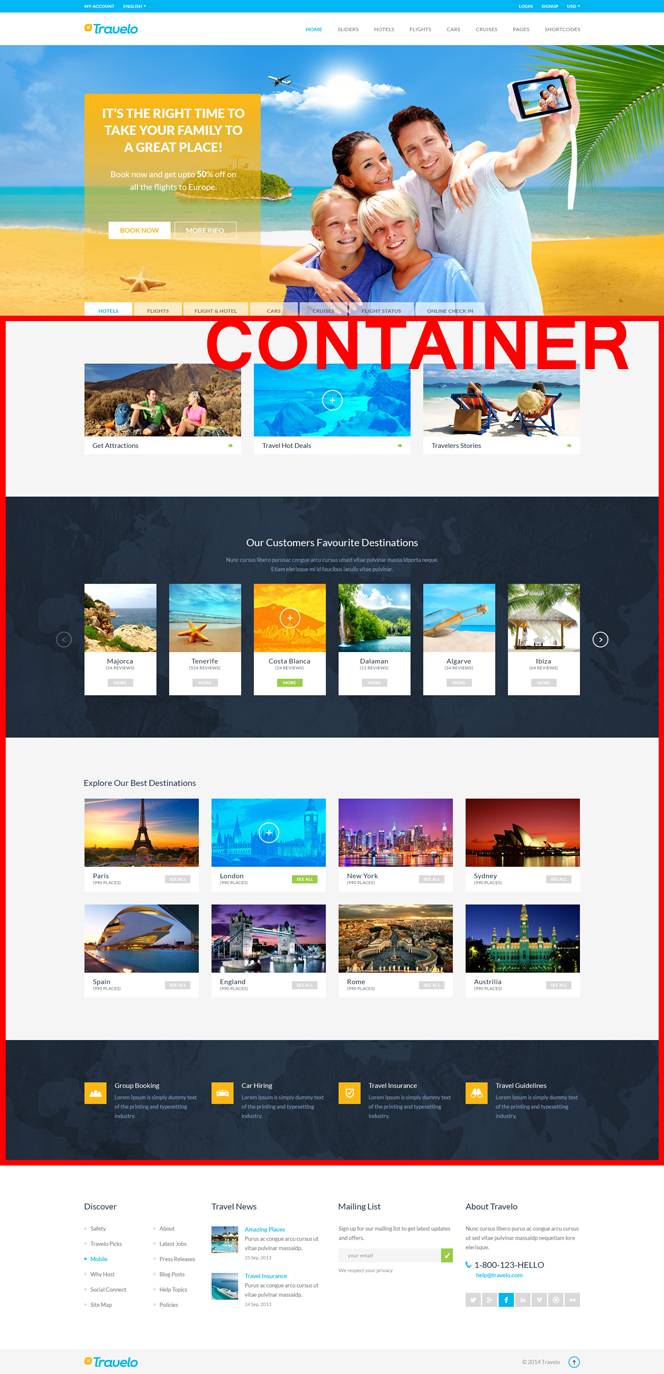
# 3. c-container
It is direct parent of all other main containers (.o-main, c-sidebar,c-intro,c-slider, c-nav, etc.), but without.o-wrapper
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-container">
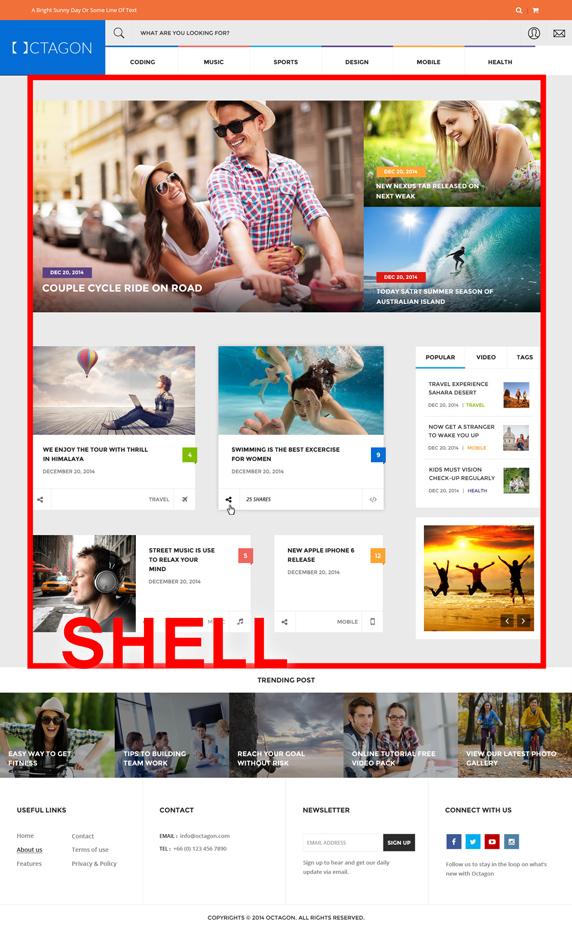
<div class="o-shell">
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar -->
</main>
<!-- /.o-main -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.c-container -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

<body>
<div class="o-wrapper">
<header class="c-header"></header><!-- /.c-header -->
<div class="c-intro"></div><!-- /.c-intro-->
<div class="c-container">
<section class="c-section"></div><!-- /.c-section-->
<section class="c-section"></div><!-- /.c-section-->
<section class="c-section"></div><!-- /.c-section-->
<section class="c-section"></div><!-- /.c-section-->
</div><!-- /.c-container -->
<footer class="c-footer"></footer><!-- /.c-footer -->
</div><!-- /.o-wrapper -->
</body>

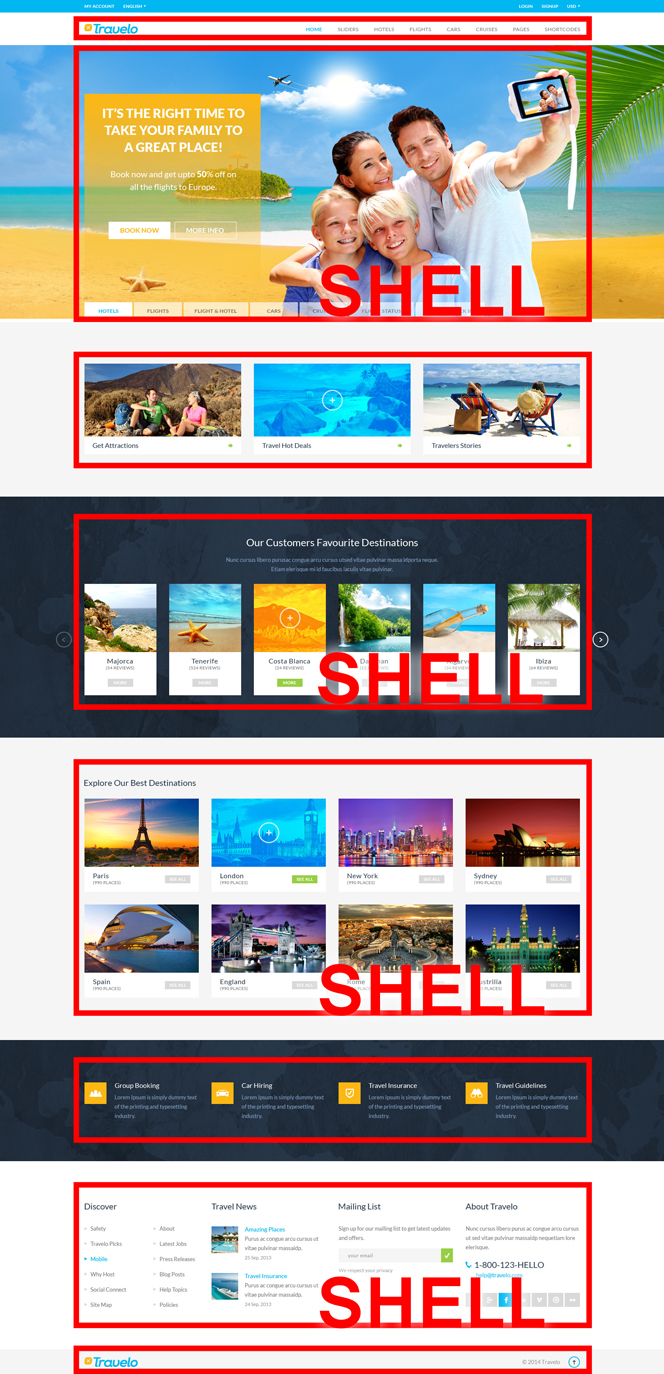
# 4. o-shell
It is container used to define boundaries and center page content.
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-container">
<div class="c-intro">
<div class="o-shell"></div>
<!-- /.o-shell -->
</div>
<!-- /.c-intro-->
<main class="o-main">
<div class="o-shell"></div>
<!-- /.o-shell -->
</main>
<!-- /.o-main -->
</div>
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

<body>
<div class="o-wrapper">
<header class="c-header">
<div class="o-shell"></div>
<!-- /.o-shell -->
</header>
<!-- /.c-header -->
<div class="c-intro">
<div class="o-shell"></div>
<!-- /.o-shell -->
</div>
<!-- /.c-intro -->
<main class="o-main">
<section class="c-section">
<div class="o-shell"></div>
<!-- /.o-shell -->
</section>
<!-- /.c-section -->
<section class="c-section">
<div class="o-shell"></div>
<!-- /.o-shell -->
</section>
<!-- /.c-section -->
<section class="c-section">
<div class="o-shell"></div>
<!-- /.o-shell -->
</section>
<!-- /.c-section -->
<section class="c-section">
<div class="o-shell"></div>
<!-- /.o-shell -->
</section>
<!-- /.c-section -->
</main>
<!-- /.main -->
<footer class="c-footer">
<div class="c-footer__content">
<div class="o-shell"></div>
<!-- /.o-shell -->
</div>
<!-- /.c-footer__content -->
<div class="c-footer__bar">
<div class="o-shell"></div>
<!-- /.o-shell -->
</div>
<!-- /.c-footer__bar -->
</footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>
 >
>
>
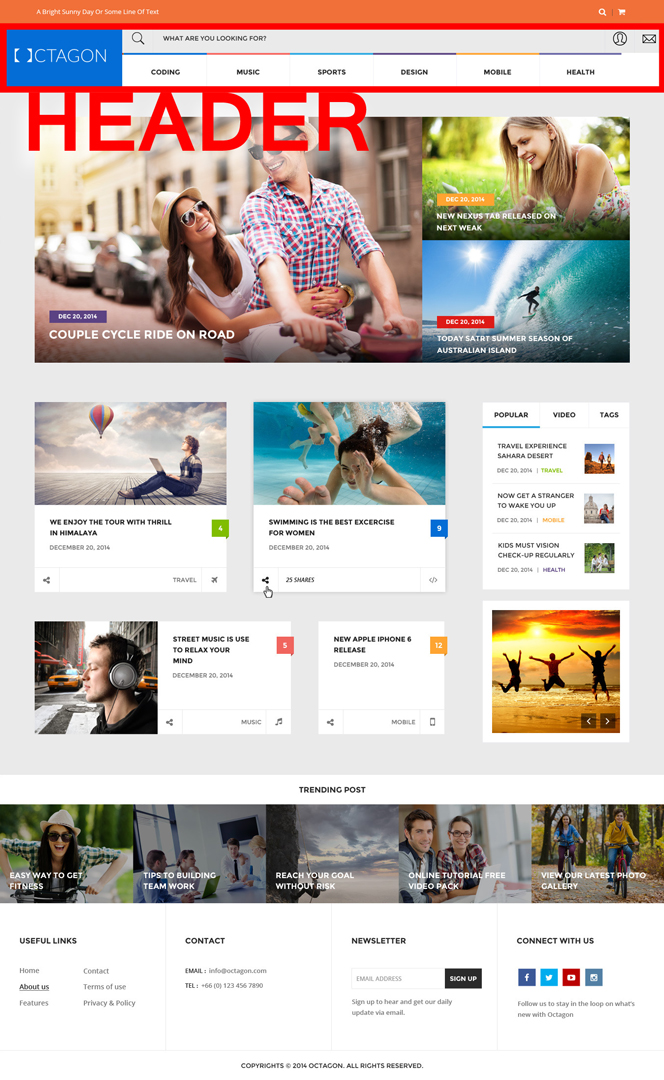
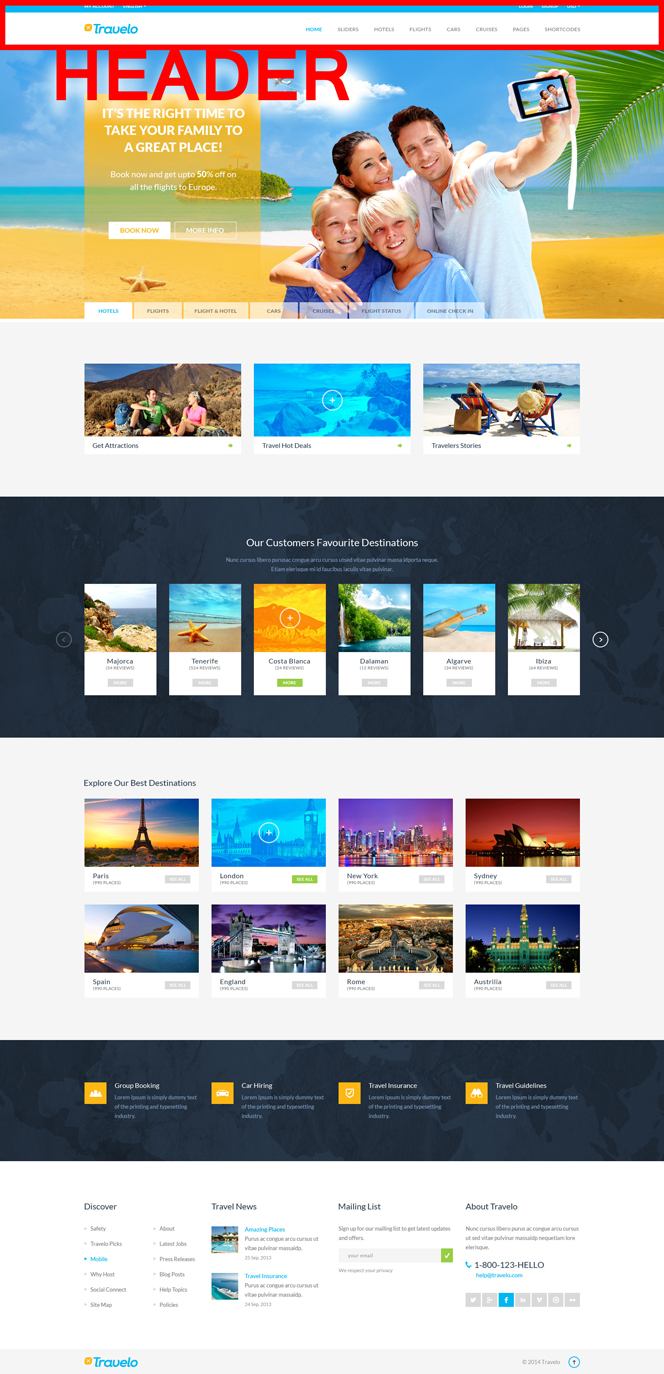
# 5. c-header
It is container located at the top of each page. Contains navigation and introductory information shared throughout the site. It can also be part of a component.
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-container">
<div class="o-shell">
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar -->
</main>
<!-- /.o-main -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.c-container -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>
 >
>
>
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro-->
<div class="c-container"></div>
<!-- /.c-container -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>
 >
>
>
- as part of a component
<article class="c-article">
<header class="c-article__head"></header>
<div class="c-article__body"></div>
</article>
 >
>
>
# 6. o-main
It is container containing the unique content of the page. It can be a Direct or Indirect parent of the unique content.
- Note: ** cannot be used more than once on the page **
- Direct parent - when we do not have c-content and c-sidebar, o-main is the direct parent of the unique content.
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro-->
<main class="o-main">
<section class="c-section"></section>
<!-- /.c-section -->
<section class="c-section"></section>
<!-- /.c-section -->
<section class="c-section"></section>
<!-- /.c-section -->
</main>
<!-- /.o-main -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

- Indirect parent - when we have c-content and / or c-sidebar, c-content is the direct parent of the unique content, respectively o-main is the parent of c-content.
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-container">
<div class="o-shell">
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar -->
</main>
<!-- /.o-main -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.c-container -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

# 7. c-footer
It is container located at the bottom of each page or component. It contains concluding and navigational information shared throughout the site or the component.
- as part of a page
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-container">
<div class="o-shell">
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar -->
</main>
<!-- /.o-main -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.c-container -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

- as part of a component
<article class="c-article">
<header class="c-article__head"></header>
<div class="c-article__body"></div>
<footer class="c-article__footer"></footer>
</article>
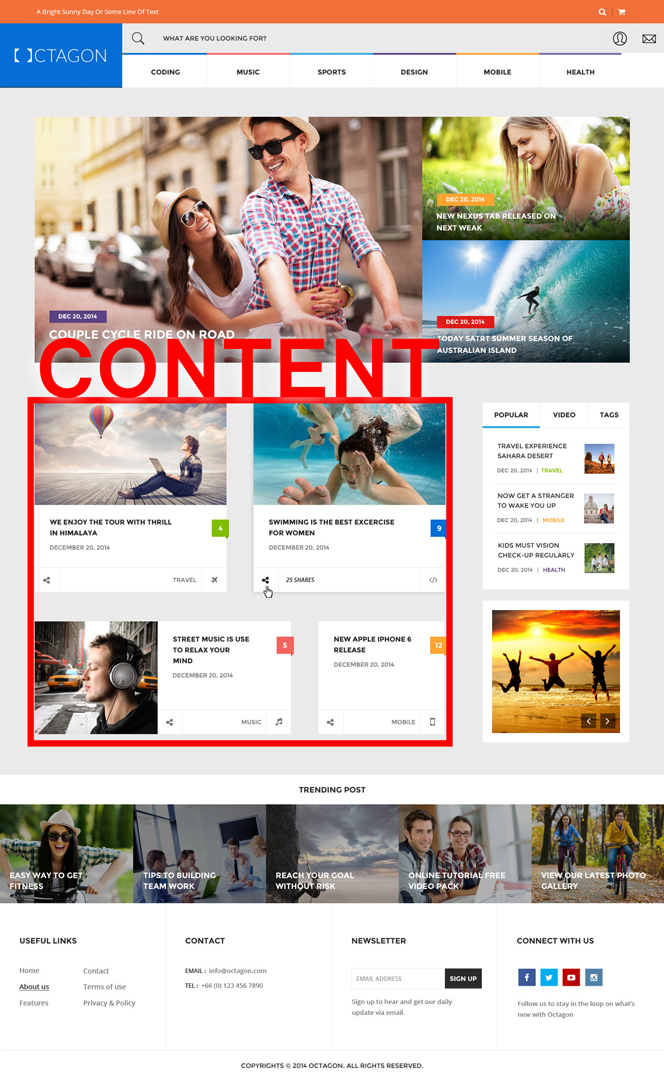
# 8. c-content
It is the direct parent of the unique content when we have a sidebar.
<body>
<div class="o-wrapper">
<div class="o-shell">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro-->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar-->
</main>
<!-- /.o-main -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.o-wrapper -->
</body>

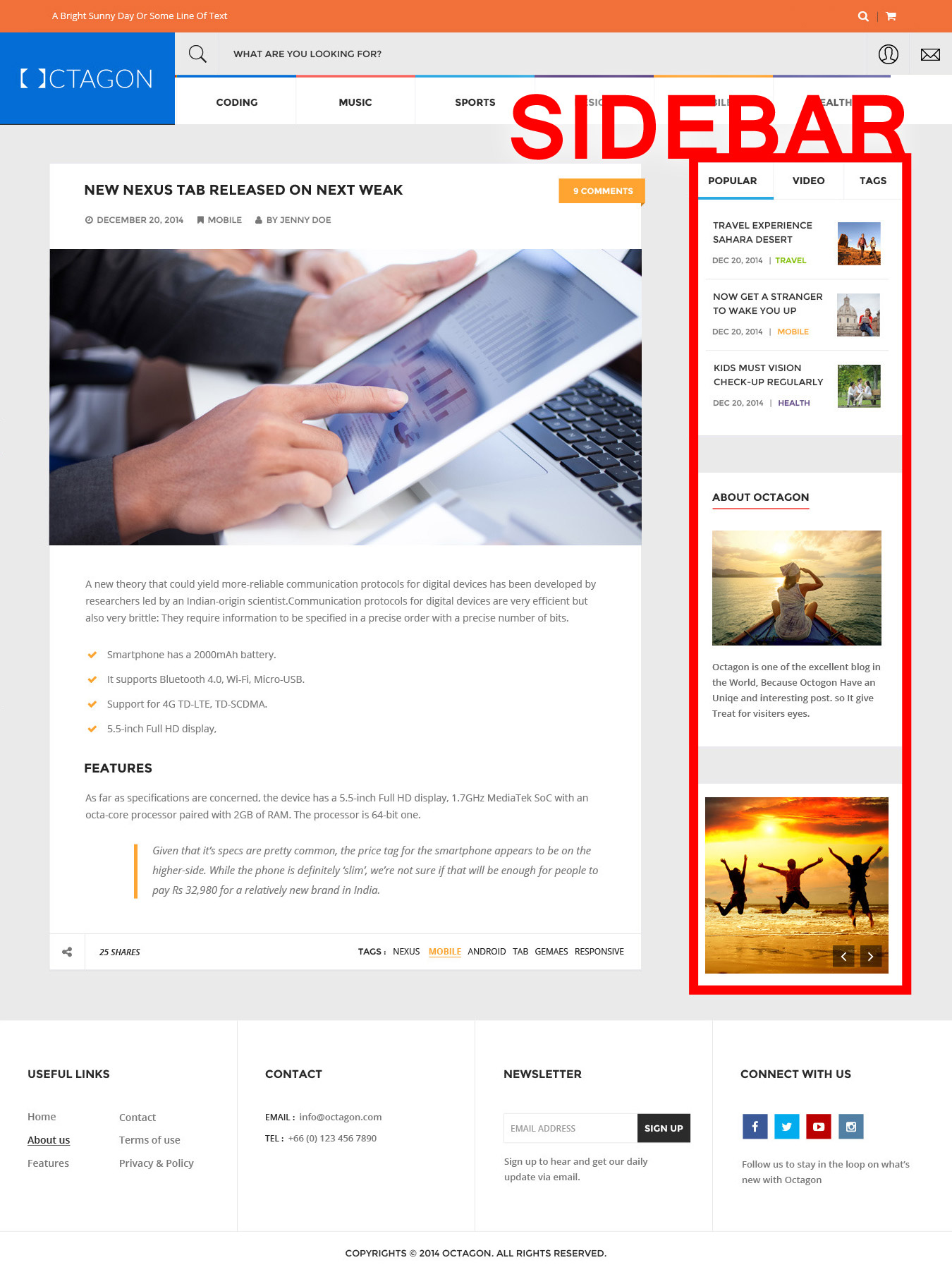
# 9. c-sidebar
It is container presented as a narrow vertical column, often containing a lot of information about the site. It is usually located on the left or right side of the page. The information in c-sidebar is not directly related to that in c-content, but rather is global to the site.
<body>
<div class="o-wrapper">
<div class="o-shell">
<header class="c-header"></header>
<!-- /.c-header -->
<nav class="c-nav"></nav>
<!-- /.c-nav -->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="sidebar">
<ul class="widgets">
<li class="widget widget--updates"></li>
<!-- /.widget -->
<li class="widget widget--about">
<header class="widget__head"></header>
<!-- /.widget__head -->
<div class="widget__body"></div>
<!-- /.widget__body -->
</li>
<!-- /.widget -->
<li class="widget widget--gallery"></li>
<!-- /.widget -->
</ul>
<!-- /.widgets -->
</aside>
<!-- /.sidebar -->
</main>
<!-- /.o-main -->
<footer class="footer">
<div class="footer__body"></div>
<!-- /.footer__body -->
<div class="footer__bar"></div>
<!-- /.footer__bar -->
</footer>
<!-- /.footer -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.o-wrapper -->
</body>

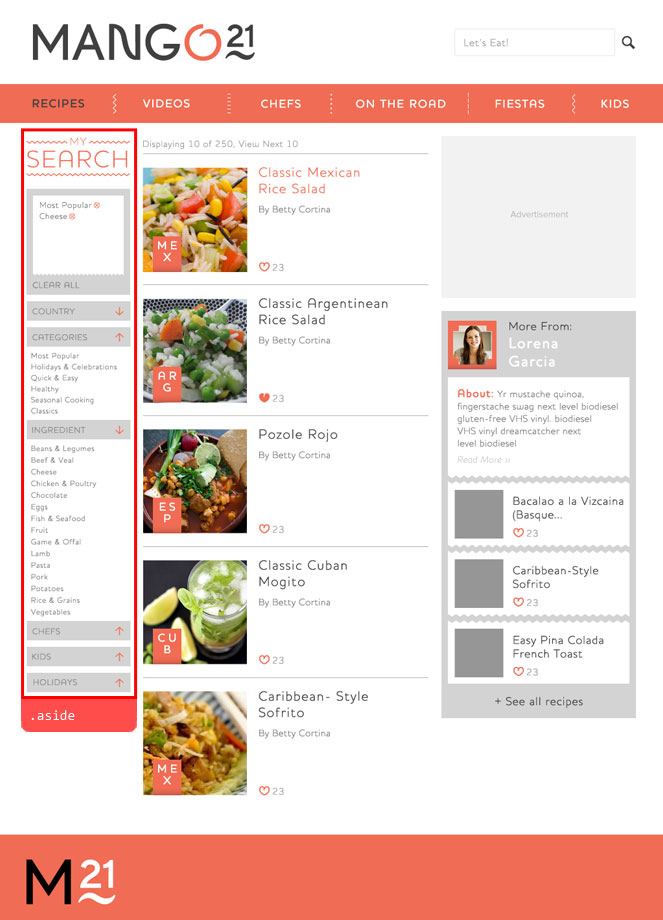
# 9.1 $__sidebar(aside)
it is container represented as a narrow vertical column that includes content locally for c-content for example. It is very similar to c-sidebar with the difference that the content in $__sidebar is directly related to c-content.
<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<nav class="c-nav"></nav>
<!-- /.c-nav -->
<main class="o-main">
<div class="c-content">
<aside class="c-content__sidebar"></aside>
<!-- /.c-content__sidebar -->
<div class="c-content__into"></div>
<!-- /.c-content__info -->
</div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar -->
</main>
<!-- /.o-main -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

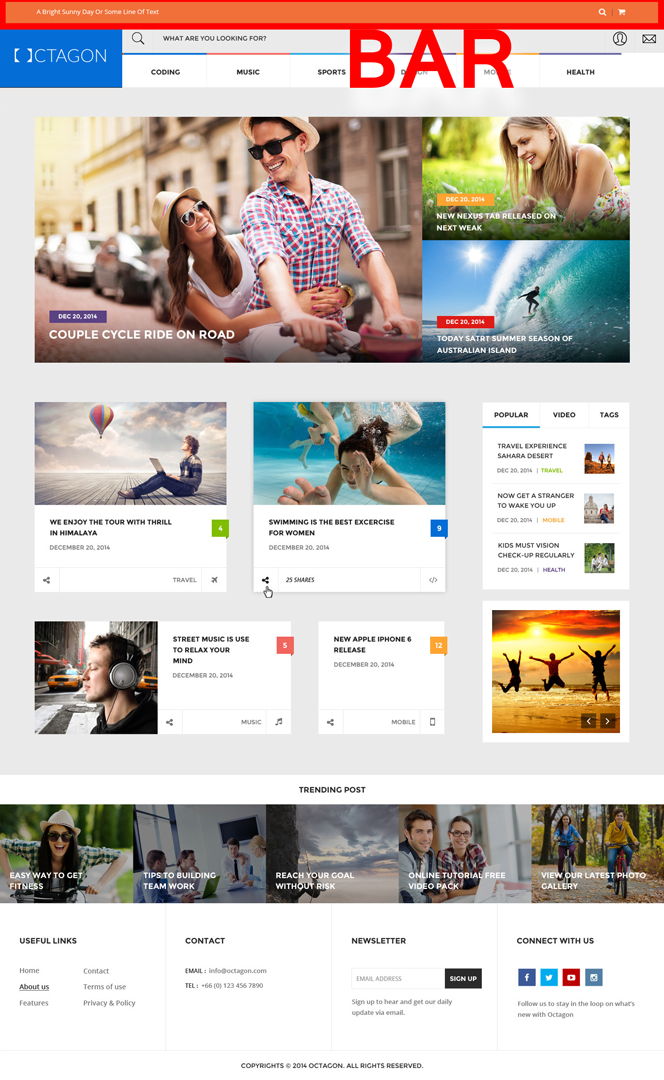
# 10. c-bar
It is narrow horizontal bar at the top or bottom of the page, with c-header-like content. It can contain everything from c-header - c-logo, c-nav, c-search, c-socials, c-contacts, etc.
<body>
<div class="o-wrapper">
<div class="c-bar"></div><!-- /.c-bar -->
<header class="c-header"></div><!-- /.header -->
<nav class="c-nav"></nav><!-- /.c-nav -->
<main class="o-main">
<div class="o-shell">
<div class="c-content"></div><!-- /.c-content -->
<aside class="c-sidebar"></aside><!-- /.c-sidebar -->
</div><!-- /.o-shell -->
</main><!-- /.o-main -->
<footer class="c-footer"></footer><!-- /.c-footer -->
</div><!-- /.o-wrapper -->
</body>

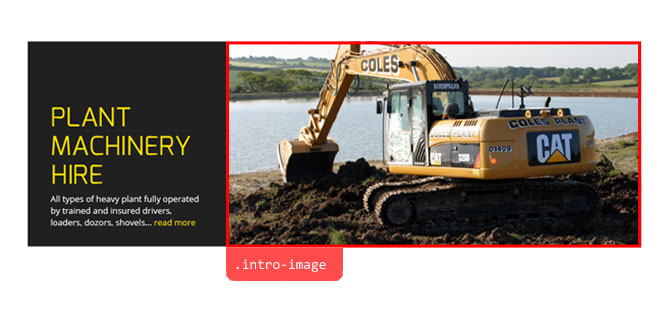
# 11. c-intro
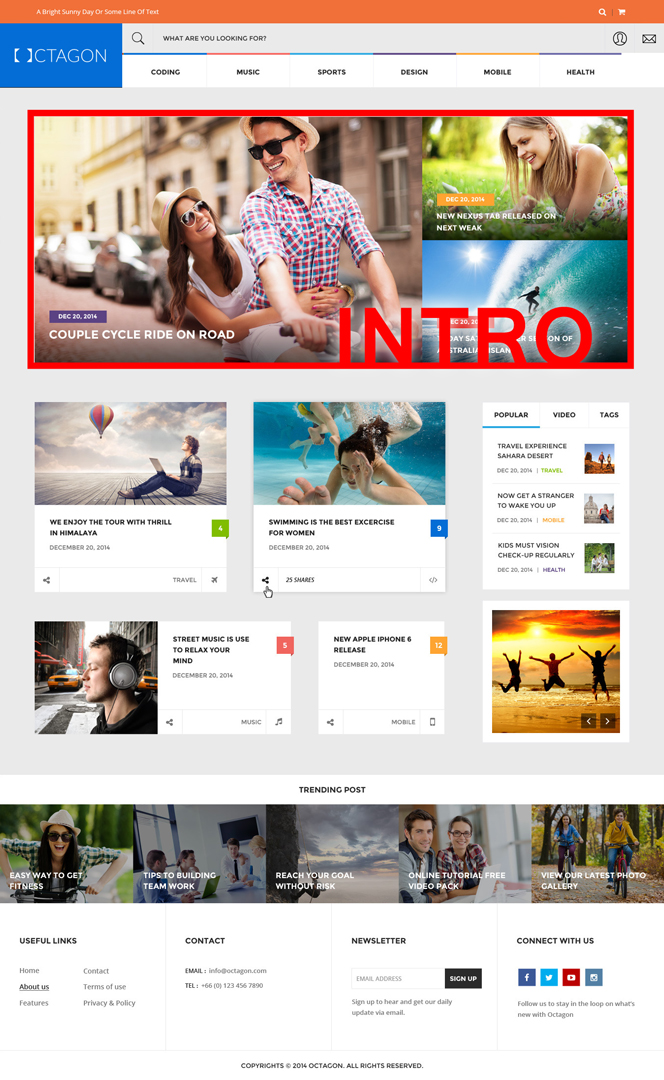
It is container containing important introductory information about a page or site (if it is on the home page).It is located at the top of the page. It looks a lot like a c-slider, but static - with only one slide.
<body>
<div class="o-wrapper">
<div class="c-bar"></div><!-- /.c-bar -->
<header class="c-header"></div><!-- /.c-header -->
<nav class="c-nav"></nav><!-- /.c-nav -->
<main class="o-main">
<div class="o-shell">
<div class="c-content"></div><!-- /.c-content -->
<aside class="c-sidebar"></aside><!-- /.c-sidebar -->
</div><!-- /.o-shell -->
</main><!-- /.o-main -->
<footer class="c-footer"></footer><!-- /.c-footer -->
</div><!-- /.o-wrapper -->
</body>

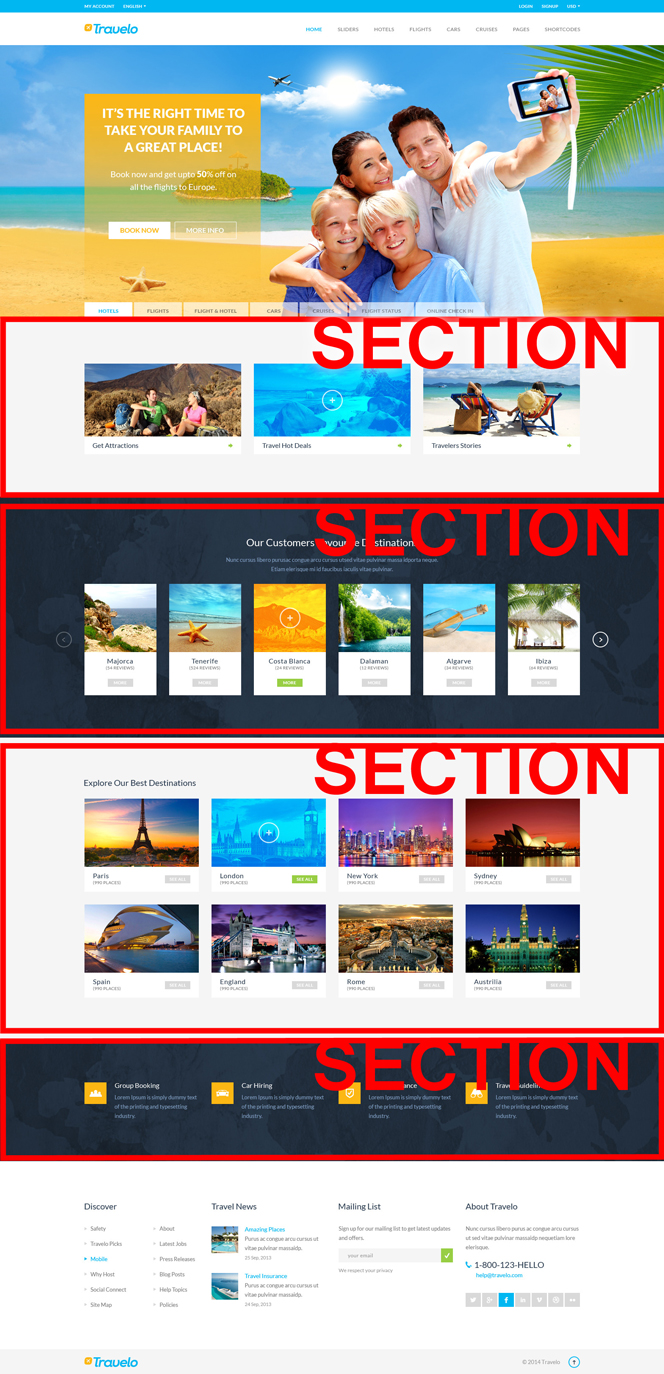
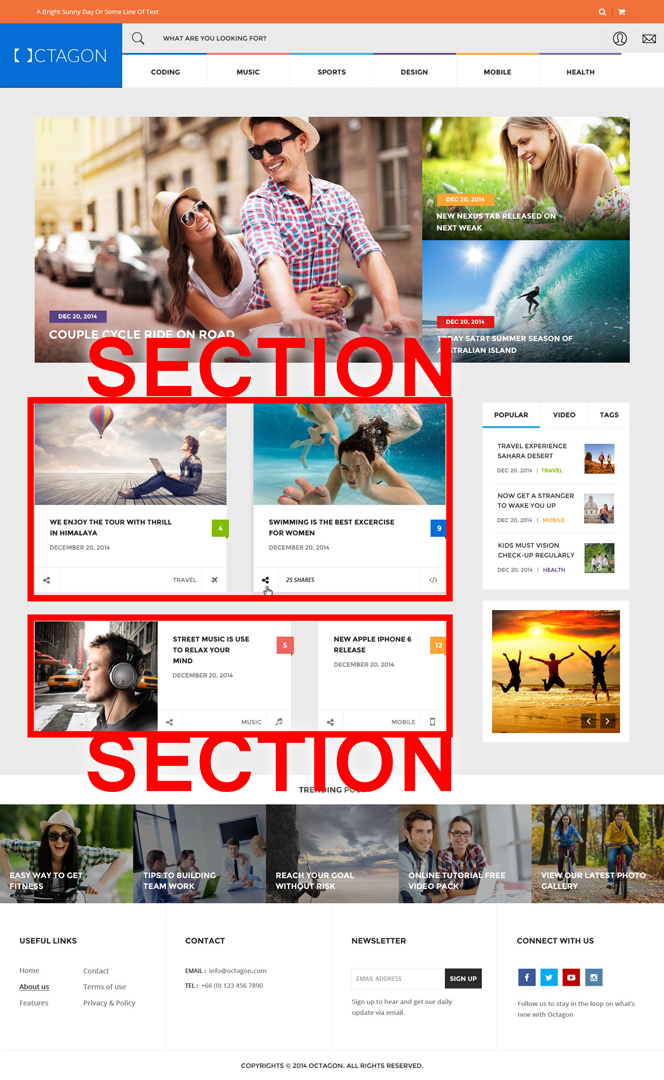
# 12. c-section
It is container containing related information in a section. It usually includes a title.
<body>
<div class="o-wrapper">
<div class="o-shell">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main">
<div class="c-content">
<section class="c-section c-section--articles"></section>
<!-- /.c-section -->
<section class="c-section c-section--updates"></section>
<!-- /.c-section -->
<section class="c-section c-section--gallery"></section>
<!-- /.c-section -->
<section class="c-section c-section--services"></section>
<!-- /.c-section -->
</div>
<!-- /.c-content -->
<aside class="sidebar"></aside>
<!-- /.sidebar -->
</main>
<!-- /.o-main -->
<footer class="footer">
<div class="footer__body"></div>
<!-- /.footer__body -->
<div class="footer__bar"></div>
<!-- /.footer__bar -->
</footer>
<!-- /.footer -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.o-wrapper -->
</body>

<body>
<div class="o-wrapper">
<header class="c-header"></header>
<!-- /.c-header -->
<div class="c-intro"></div>
<!-- /.c-intro -->
<div class="o-main">
<div class="o-shell">
<div class="c-content">
<section class="c-section c-section--articles"></section>
<!-- /.c-section -->
<section class="c-section c-section--updates"></section>
<!-- /c-section -->
</div>
<!-- /.c-content -->
<div class="c-sidebar"></div>
<!-- /.sidebar -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.o-main -->
<footer class="c-footer">
<div class="c-footer__body"></div>
<!-- /.c-footer__body -->
<div class="c-footer__bar"></div>
<!-- /.c-footer__bar -->
</footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

# Navigation
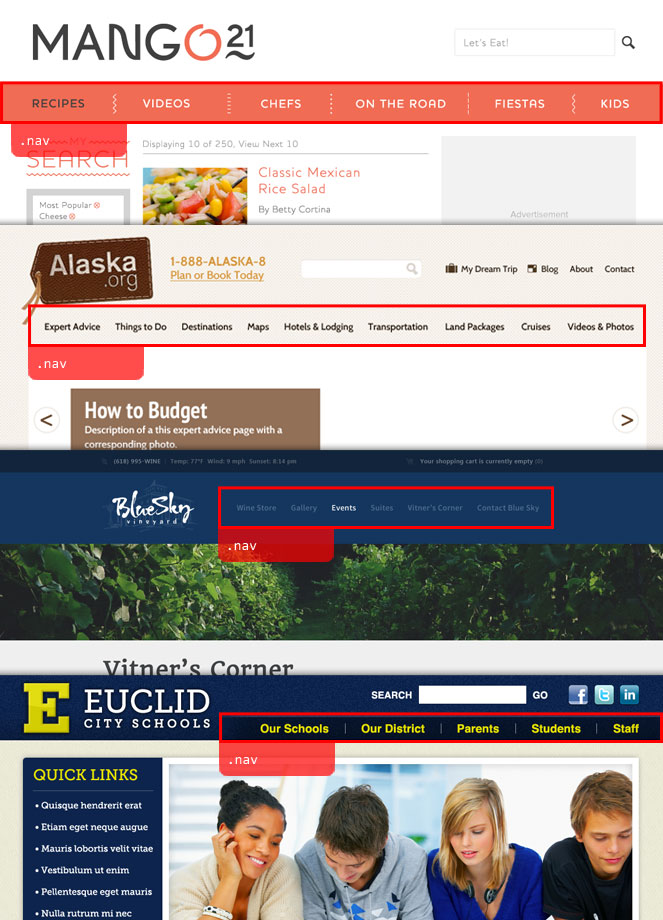
# 13. c-nav
it is the main site navigation. It contains links to the most important pages of the site and it is located in the c-header or around it, at the top of the page
<body>
<div class="o-wrapper">
<header class="c-header">
<nav class="c-nav">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Products</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>
<!-- /.c-nav -->
</header>
<!-- /.c-header -->
<div class="c-container">
<div class="o-shell">
<div class="c-intro"></div>
<!-- /.c-intro -->
<main class="o-main">
<div class="c-content"></div>
<!-- /.c-content -->
<aside class="c-sidebar"></aside>
<!-- /.c-sidebar -->
</main>
<!-- /.o-main -->
</div>
<!-- /.o-shell -->
</div>
<!-- /.c-container -->
<footer class="c-footer"></footer>
<!-- /.c-footer -->
</div>
<!-- /.o-wrapper -->
</body>

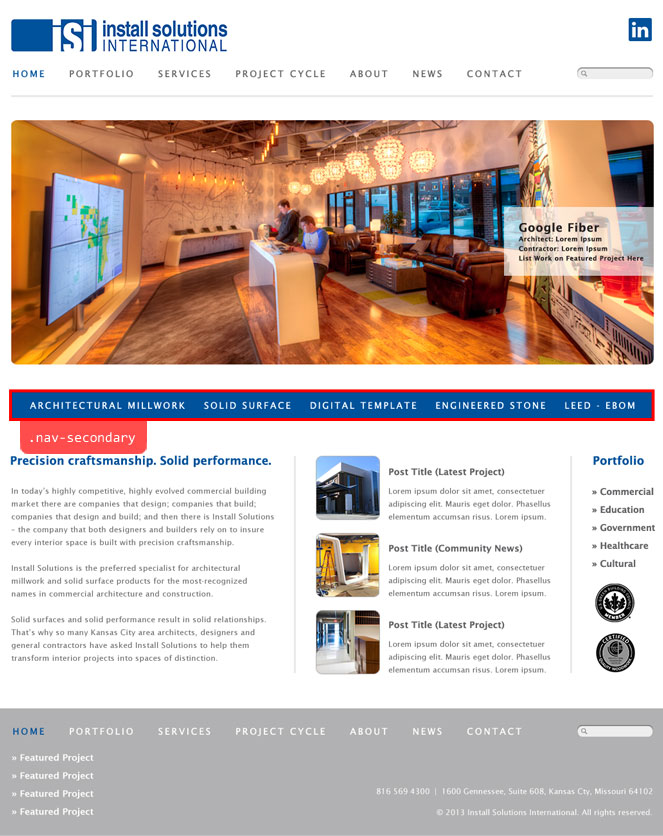
# 13.1. c-nаv-secondary
It is secondary navigation for subsections. Store links with a priority lower than that of the main navigation (c-nav) and higher than c-nav-lang, c-nav-access and c-nav-utilities.
<nav class="c-nav-secondary">
<ul>
<li>
<a href="#">Architectural Millwork</a>
</li>
<li>
<a href="#">Solid Surface</a>
</li>
<li>
<a href="#">Digital Template</a>
</li>
<li>
<a href="#">Engineered Stone</a>
</li>
<li>
<a href="#">Leed Ebom</a>
</li>
</ul>
</nav>
<!-- /.c-nav-secondary -->

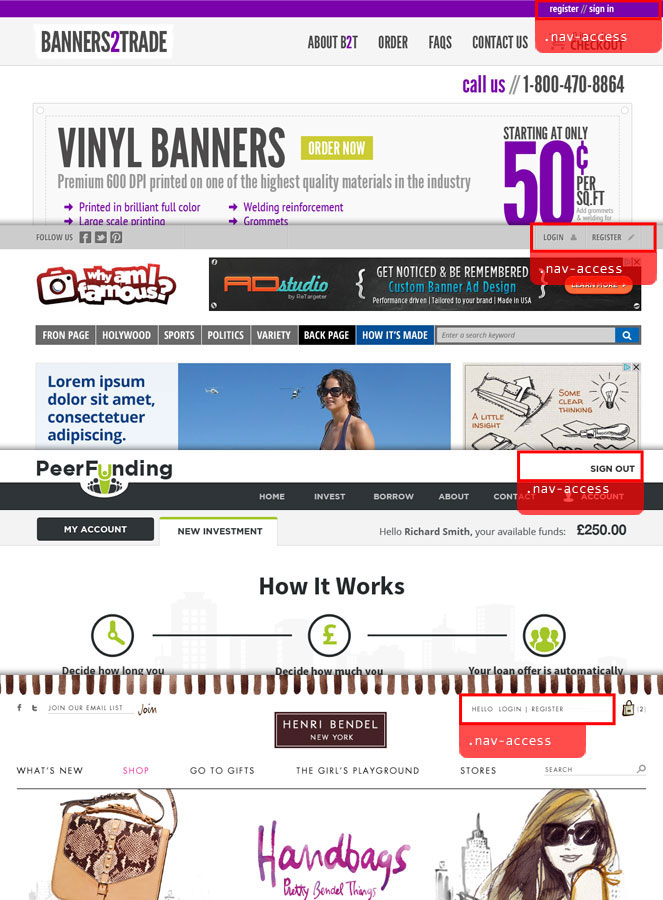
# 13.2. c-nаv-access
Navigation to access a secure part of the site. The priority of the links in this navigation is lower than that of c-navand c-nav-secondary and is the same as that of c-nav-lang and c-nav-utilities.
<nav class="c-nav-access">
<ul>
<li>
<a href="#">Login</a>
</li>
<li>
<a href="#">Sign In</a>
</li>
<li>
<a href="#">Logout</a>
</li>
<li>
<a href="#">Sign Out</a>
</li>
<li>
<a href="#">Register</a>
</li>
<li>
<a href="#">Sign Up</a>
</li>
<li>
<a href="#">Forgotten Password</a>
</li>
</ul>
</nav>
<!-- /.c-nav-access -->
<!-- Грешно: .c-nav-access не може да съдържа линк-а "Home". Трябва да e .c-nav-utilities -->
<nav class="c-nav-access">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Login</a>
</li>
<li>
<a href="#">Register</a>
</li>
</ul>
</nav>
<!-- /.c-nav-access -->

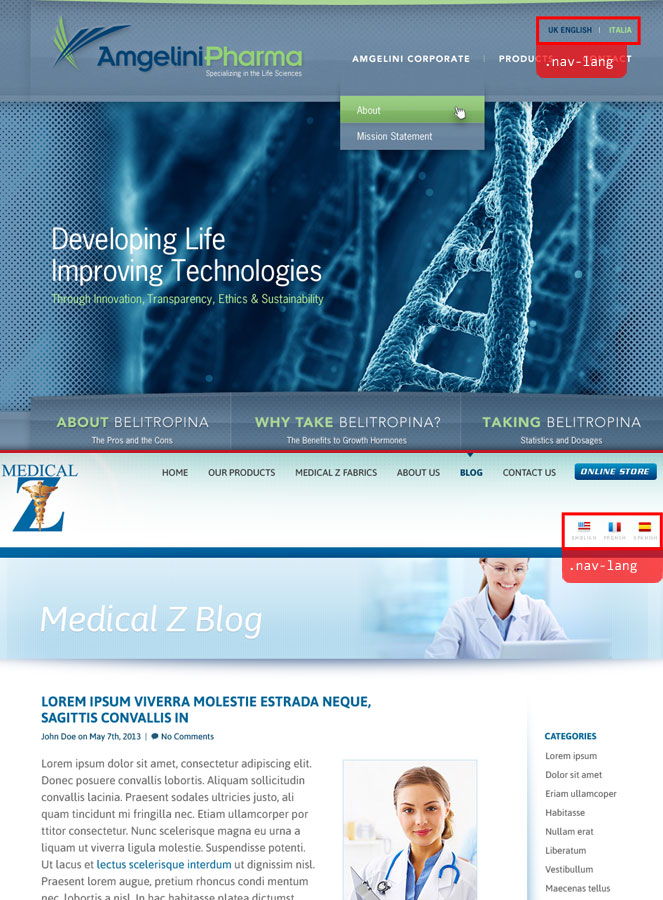
# 13.3. c-nаv-lang
Navigation to change the language. The priority of the links in this navigation is lower than links in c-nav and c-nav-secondary, and it is the same as in c-nav-access and c-nav-utilities.
<nav class="c-nav-lang">
<ul>
<li class="current">
<a href="#">UK English</a>
</li>
<li>
<a href="#">Italia</a>
</li>
</ul>
</nav>
<!-- /.c-nav-lang -->
<!-- Грешно: .c-nav-lang не може да съдържа линк-а "Home" и "Contact". Трябва да .c-nav-utilities -->
<nav class="c-nav-lang">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">English</a>
</li>
<li>
<a href="#">French</a>
</li>
</ul>
</nav>
<!-- /.c-nav-lang -->

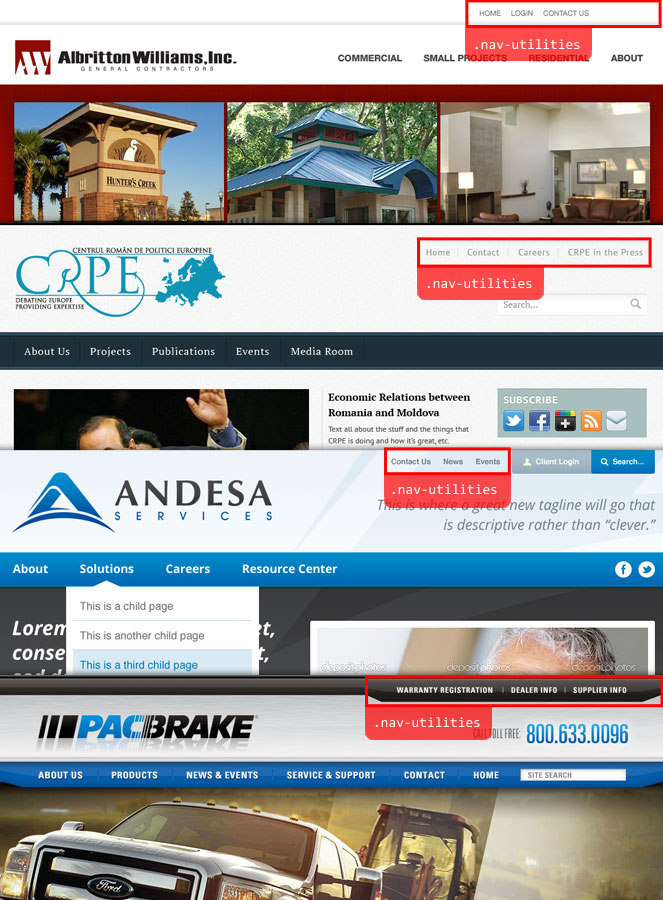
# 13.4. c-nаv-utilities
Navigation for additional main sections that have a lower priority than those in the main navigation c-nav. May contain any of the links to c-nav-access and / or c-nav-lang.
<nav class="c-nav-utilities">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Login</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
</nav>
<!-- /.c-nav-utilities -->
<!-- ПРАВИЛНО: .c-nav-utilities може да съдържа линковете "Login/Register" и "English/French". -->
<nav class="c-nav-utilities">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">Careers</a>
</li>
<li>
<a href="#">Login</a>
</li>
<li>
<a href="#">Register</a>
</li>
<li>
<a href="#">German</a>
</li>
<li>
<a href="#">French</a>
</li>
</ul>
</nav>
<!-- /.c-nav-utilities -->

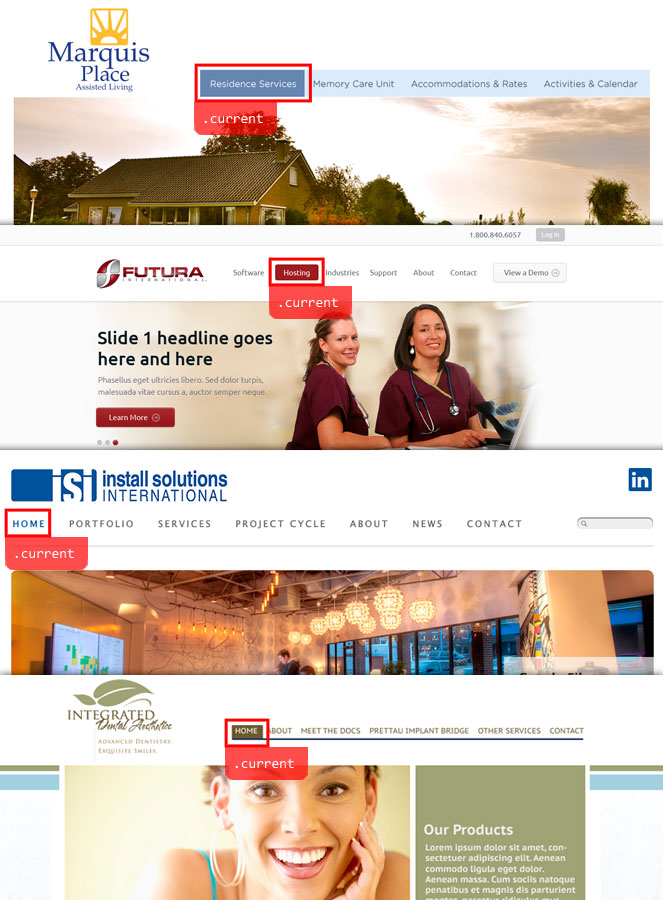
# 13.5. current
The current active link. The styles are set through the block in which it is used.
<nav class="c-nav">
<ul>
<li class="current">
<a href="#">Residence Service</a>
</li>
<li>
<a href="#">Memory Care Unit</a>
</li>
<li>
<a href="#">Accomodation & Rates</a>
</li>
<li>
<a href="#">Activities & Calendar</a>
</li>
</ul>
</nav>
<!-- /.c-nav -->

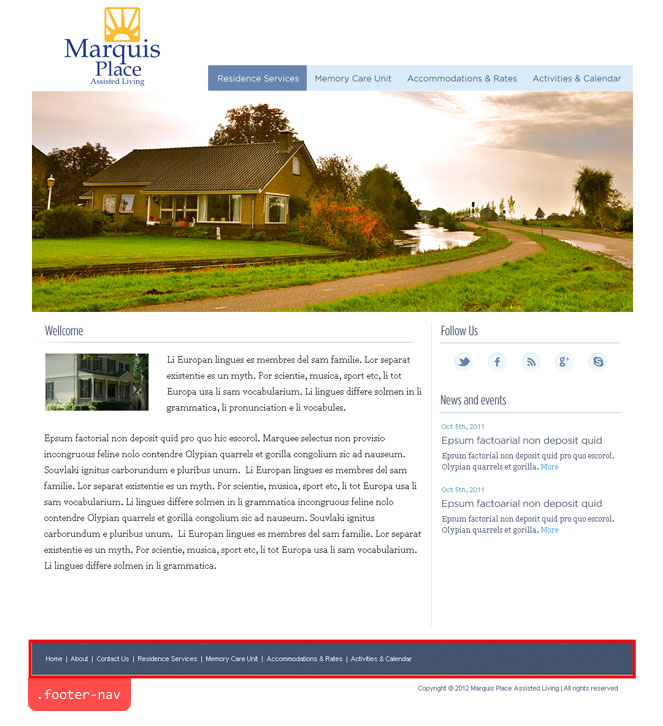
# 13.6. $__nаv
Local navigation. Mожем да я срещнем почти навсякъде - c-slider (c-slider__nav), c-footer (c-footer__nav), c-form (c-form__nav), c-tabs (c-tabs__nav). Contains links, often directly related to your parent.
<footer class="c-footer">
<nav class="c-footer__nav">
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
<li>
<a href="#">Residence Services</a>
</li>
<li>
<a href="#">Memory Care Unit</a>
</li>
<li>
<a href="#">Accomodation & Rates</a>
</li>
<li>
<a href="#">Activities & Calendar</a>
</li>
</ul>
</nav>
<!-- /.c-footer__nav -->
<p class="copyright"></p>
<!-- /.copyright -->
</footer>
<!-- /footer -->

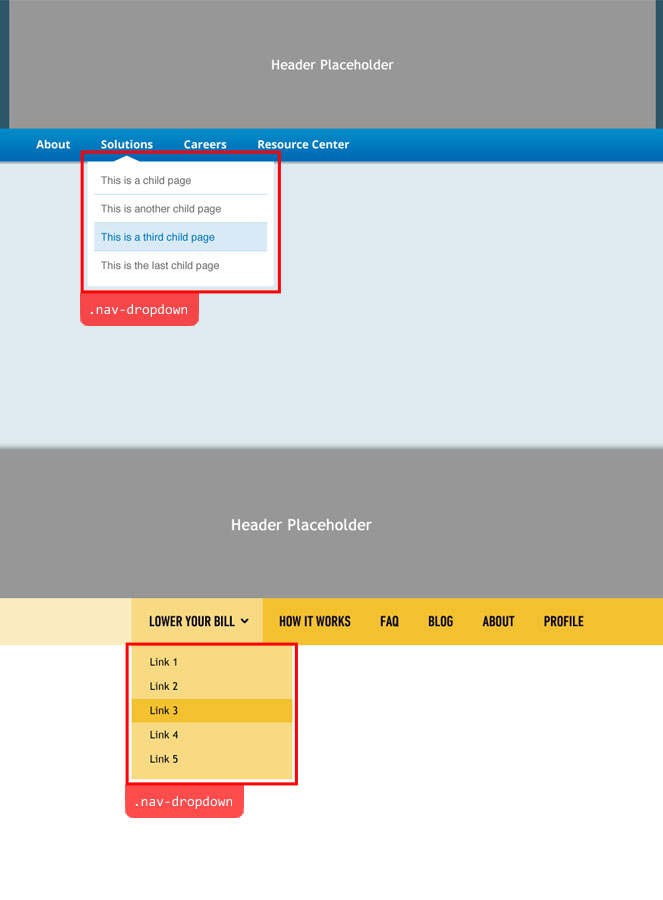
# 13.7. $__dropdown
Drop-down navigation menu. It is optional - we can skip it in simpler drop-down menus and then use only ul, with no class.
<nav class="c-nav">
<ul>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Solutions</a>
<div class="nav__dropdown">
<ul>
<li>
<a href="#">This is a child page</a>
</li>
<li>
<a href="#">This is another child page</a>
</li>
<li>
<a href="#">This is third child page</a>
</li>
<li>
<a href="#">This is last child page</a>
</li>
</ul>
</div>
<!-- /.nav__dropdown -->
</li>
<li>
<a href="#">Careers</a>
</li>
<li>
<a href="#">Resource Center</a>
</li>
</ul>
</nav>
<!-- /.c-nav -->

# List
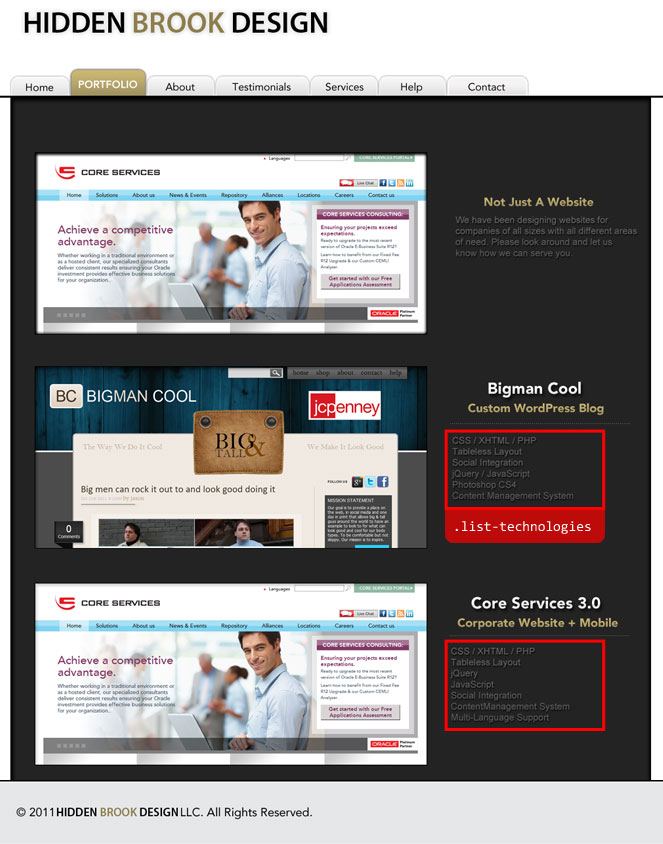
# 14. c-list-$name
A simple list. The li items on this list can contain a maximum of 3 children. There should be no elements to this block. List type indicates that this element must be a list (ul or ol).
<div class="c-project">
<div class="c-project__image">
<a href="#"><img src="" alt=""/></a>
</div>
<!-- /.c-project__image -->
<div class="c-project__content">
<header class="c-project__content-head">
<h2><a href="#">Bigman Cool</a></h2>
<h3><a href="#">Custom WordPress Blog</a></h3>
</header>
<!-- /.c-project__content-head -->
<div class="c-project__content-body">
<ul class="list-technologies">
<li>CSS / XHTML / PHP</li>
<li>Tableless Layout</li>
<li>Social Integration</li>
<li>jQuery / JavaScript</li>
<li>Photoshop CS4</li>
<li>Content Management System</li>
</ul>
<!-- /.list-technologies -->
</div>
<!-- /.c-project__content-body -->
</div>
<!-- /.c-project__content -->
</div>
<!-- /.c-project -->

<div class="c-intro">
<div class="c-intro__image">
<h2 class="c-intro__title"></h2>
<!-- /.c-intro__title -->
<img src="" alt="" />
</div>
<!-- /.c-intro__image -->
<div class="c-intro__content">
<ul class="c-list-countries">
<li>
<a href="#">Canada</a>
</li>
<li>
<a href="#">United States of America</a>
</li>
<li>
<a href="#">Bosnia and Herzegovina</a>
</li>
...
</ul>
<!-- /.c-list-countries -->
</div>
<!-- /.c-intro__content -->
</div>
<!-- /.c-intro -->

<div class="c-article">
<div class="c-article__image"></div>
<!-- /.c-article__image -->
<div class="c-article__content">
<h3>Official Tourism Websites</h3>
<ul class="c-list-arrows">
<li>
<a href="#">http://www.achilltourism.com</a>
</li>
<li>
<a href="#">http://www.mulranny.ie</a>
</li>
<li>
<a href="#">http://www.destinationwestport.com</a>
</li>
</ul>
<!-- /.c-list-arrows -->
</div>
<!-- /.c-article__content -->
</div>
<!-- /.c-article -->

# Image
# 15. c-$__image
Image of any type - large or small; photo, graphics, etc.
<section class="c-section-features">
<div class="o-shell">
<ul class="c-features">
<li class="c-feature">
<div class="c-feature__image"></div><!-- /.c-feature__image -->
<div class="c-feature__content"></div><!-- /.c-feature__content -->
</li><!-- /.c-feature -->
<li class="c-feature">
<div class="c-feature__image"></div><!-- /.c-feature__image -->
<div class="c-feature__content"></div><!-- /.c-feature__content -->
</li><!-- /.c-feature -->
<li class="c-feature">
<div class="c-feature__image"></div><!-- /.c-feature__image -->
<div class="c-feature__content"></div><!-- /.c-feature__content -->
</li><!-- /.c-feature -->
</ul><!-- /.c-features -->
</div><!-- /.o-shell -->
</section><!-- /.c-section-features -->
<section class="c-section-destinations">
<div class="o-shell">
<header class="c-section__head"></header><!-- /.c-section__head -->
<div class="c-section-body">
<div class="c-slider">
<div class="c-slider__container">
<div class="c-slider__wrapper">
<div class="c-slider__slide">
<div class="c-slider__slide-image">
<img src="css/images/" alt="" />
</div><!-- /.c-slider__slide-image -->
<div class="c-slider__slide-content"></div><!-- /.c-slider__slide-content -->
</div><!-- /.slide -->
<div class="c-slider__slide">
<div class="c-slider__slide-image">
<img src="css/images/" alt="" />
</div><!-- /.c-slider__slide-image -->
<div class="c-slider__slide-content"></div><!-- /.c-slider__slide-content -->
</div><!-- /.c-slider__slide -->
...
</div><!-- /.c-slider__wrapper -->
</div><!-- /.c-slider__container -->
<div class="c-slider__actions"></div><!-- /.c-slider__actions -->
</div><!-- /.c-slider -->
</div><!-- /.c-section__body -->
</div><!-- /.o-shell -->
</div><!-- /.c-section-destinations -->
<div class="c-section">
<div class="o-shell">
<header class="c-section__head"></header><!-- /.c-section__head -->
<div class="c-section__body">
<ul class="c-galleries">
<li class="c-gallery">
<div class="c-gallery__image"></div><!-- /.c-gallery__image -->
<div class="c-gallery__content"></div><!-- /.c-gallery__content -->
</li><!-- /.c-gallery-item -->
<li class="c-gallery">
<div class="c-gallery__image"></div><!-- /.c-gallery__image -->
<div class="c-gallery__content"></div><!-- /.c-gallery__content -->
</li><!-- /.c-gallery-item -->
...
</ul><!-- /.c-gallery -->
</div><!-- /.c-section__body -->
</div><!-- /.o-shell -->
</section><!-- /.c-section -->

<section class="c-section-products">
<ul class="c-products">
<li class="c-product">
<div class="c-product__image"></div>
<!-- /.c-product__image -->
<div class="c-product__content"></div>
<!-- /.c-product__content -->
</li>
<!-- /.c-product -->
</ul>
<!-- /.c-products -->
</section>
<!-- /.c-section-products -->

<div class="c-intro">
<div class="c-intro__content"></div>
<!-- /.c-intro__content -->
<div class="c-intro__image"></div>
<!-- /.c-intro__image -->
</div>
<!-- /.c-intro -->

# 15.1. c-$__avatar
An image representing a user.
<ol class="c-comments">
<li class="c-comment">
<div class="c-comment__avatar"></div>
<!-- /.c-comment__avatar -->
<div class="c-comment__content"></div>
<!-- /.c-comment__content -->
</li>
<!-- /.c-comment -->
</ol>
<!-- /.c-comments -->
![]()
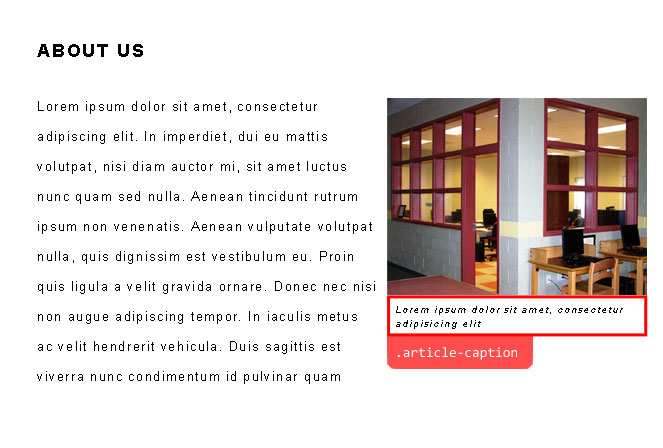
# 15.2. c-$__caption
Short description to the image.
<article class="c-article">
<h2 class="c-article__title"></h2>
<div class="c-article__body">
<div class="c-article__content"></div>
<!-- /.c-article__content -->
<div class="c-article__image">
<a href="#">
<img src="" alt="" />
</a>
<p class="c-article__caption"></p>
<!-- /.c-article__caption -->
</div>
<!-- /.c-article__image -->
</div>
<!-- /.c-article__body -->
</article>
<!-- /.c-article -->

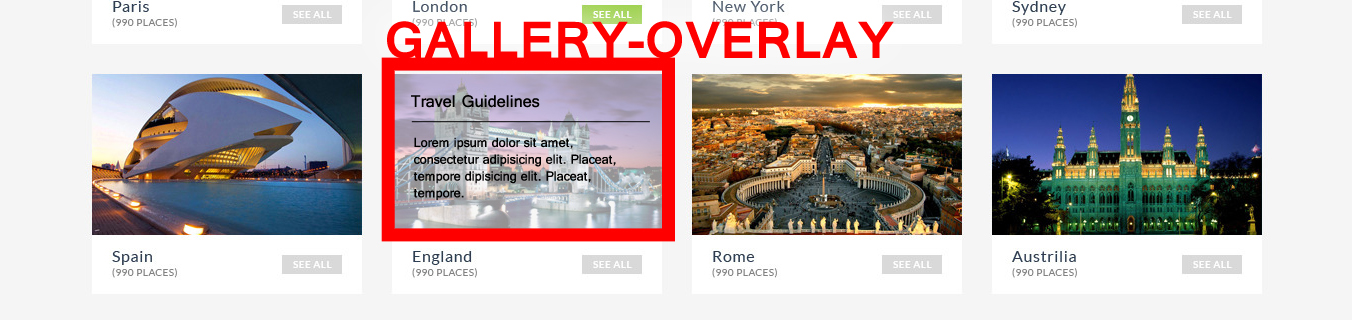
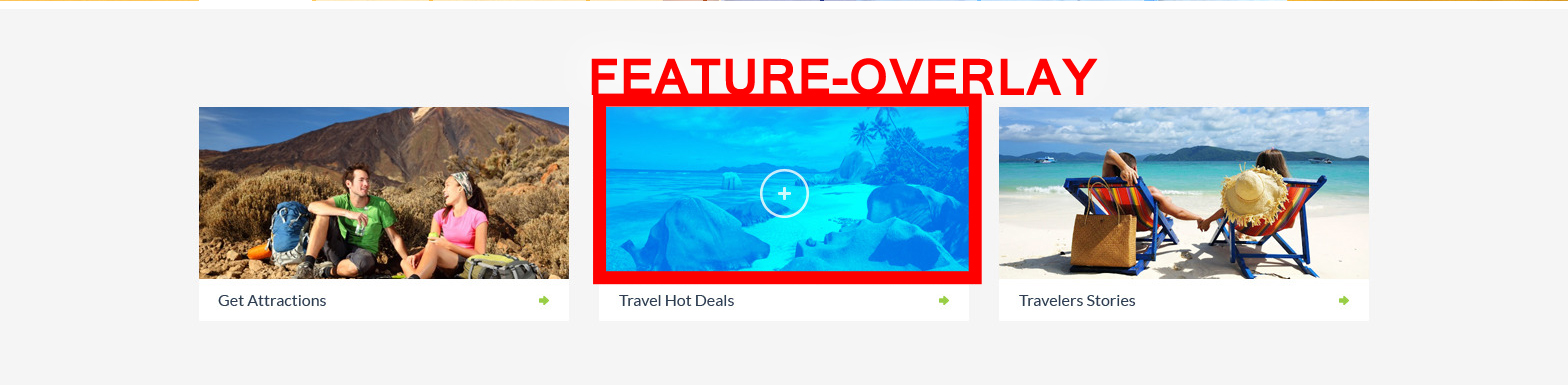
# 15.3. c-$__overlay
Usually a hidden element containing additional information (text, buttons, links, etc.) related to the element in which it is located.
<section class="c-section-gallery">
<ul class="c-gallery">
<li class="c-gallery-item">
<div class="c-gallery-item__image">
<img src="" alt="">
<div class="c-gallery-item__overlay"></div><!-- /.c-gallery-item__overlay -->
</div><!-- /.c-gallery-item__image -->
<div class="c-gallery-item__content"></div><!-- /.c-gallery-item__content -->
</li><!-- /.c-gallery-item -->
</ul><!-- /.c-gallery -->
</section><!-- /.c-section-gallery --

<section class="c-section-features">
<ul class="c-features">
<li class="c-feature">
<div class="c-feature__image">
<img src="" alt="" />
<div class="c-feature__overlay"></div>
<!-- /.c-feature__overlay -->
</div>
<!-- /.c-feature__image -->
<div class="c-feature__content"></div>
<!-- /.c-feature__content -->
</li>
<!-- /.c-feature-->
</ul>
<!-- /.c-feature -->
</section>
<!-- /.c-section-feature -->

# Slider
# 16. c-slider
- c-slider__container - Container outlining the visible part of the
c-slider. - c-slider__actions - Slider controls - parent of
c-slider__prevandc-slider__next.
<div class="c-slider">
<div class="c-slider__container"></div>
<!-- /.c-slider__container -->
<div class="c-slider__actions">
<a href="#" class="c-slider__prev">Previous</a>
<a href="#" class="c-slider__next">Next</a>
</div>
<!-- /.c-slider__actions -->
</div>
<!-- /.c-slider -->

- c-slider__paging - Slider paging.
<div class="c-slider">
<div class="c-slider__clip"></div>
<!-- /.c-slider__clip -->
<div class="c-slider__actions"></div>
<!-- /.c-slider__actions -->
<div class="c-slider__paging">
<ol>
<li>
<a href="#">1</a>
</li>
<li class="current">
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
</ol>
</div>
<!-- /.c-slider__paging -->
</div>
<!-- /.c-slider -->

- c-slider__nav - Slider navigation.
<div class="c-slider">
<div class="c-slider__clip"></div>
<!-- /.c-slider__clip -->
<div class="c-slider__actions"></div>
<!-- /.c-slider__actions -->
<div class="c-slider__nav">
<ul>
<li>
<a href="#"></a>
</li>
<li class="current">
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
</ul>
</div>
<!-- /.c-slider__nav -->
<div class="c-slider__paging"></div>
<!-- /.c-slider__paging -->
</div>
<!-- /.c-slider -->

- c-slider__wrapper - Parent of slides (
c-slider__slide).
<div class="c-slider">
<div class="c-slider__container">
<div class="c-slider__wrapper">
<div class="c-slider__slide">
....
<div class="c-slider__slide">
<div class="c-slider__slide">
....
<div class="c-slider__slide"></div>
<!-- /.c-slider__wrapper -->
</div>
<!-- /.c-slider__container -->
<div class="c-slider__actions"></div>
<!-- /.c-slider__actions -->
<div class="c-slider__nav"></div>
<!-- /.c-slider__nav -->
<div class="c-slider__paging"></div>
<!-- /.c-slider__paging -->
</div>
<!-- /.c-slider -->
</div>
</div>
</div>
</div>

# Tabs
# 17. c-tabs
- c-tabs__nav - Tabs navigation.
<div class="c-tabs">
<div class="c-tabs__head">
<div class="c-tabs__nav">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- /.c-tabs__nav -->
</div>
<!-- /.c-tabs__head -->
<div class="c-tabs__body">
<div class="c-tab">...</div>
<div class="c-tab">...</div>
</div>
<!-- /.c-tabs__body -->
</div>
<!-- /.c-tabs -->

- c-tab - The actual tab.
<div class="c-tabs">
<div class="c-tabs__head">
<div class="c-tabs__nav">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- /.c-tabs__nav -->
</div>
<!-- /.c-tabs__head -->
<div class="c-tabs__body">
<div class="c-tab">...</div>
<div class="c-tab">...</div>
</div>
<!-- /.c-tabs__body -->
</div>
<!-- /.c-tabs -->

# Accordions
# 18. c-accordion

- c-accordion__section - Accordion section.
<div class="c-accordion">
<div class="c-accordion__section"></div>
<!-- /.c-accordion-section -->
<div class="c-accordion__section"></div>
<!-- /.c-accordion-section -->
<div class="c-accordion__section"></div>
<!-- /.c-accordion-section -->
<div class="c-accordion__section"></div>
<!-- /.c-accordion-section -->
</div>
<!-- /.c-accordion -->

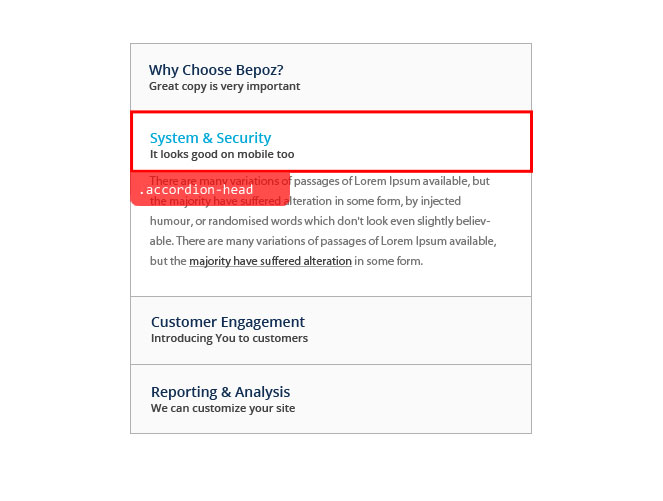
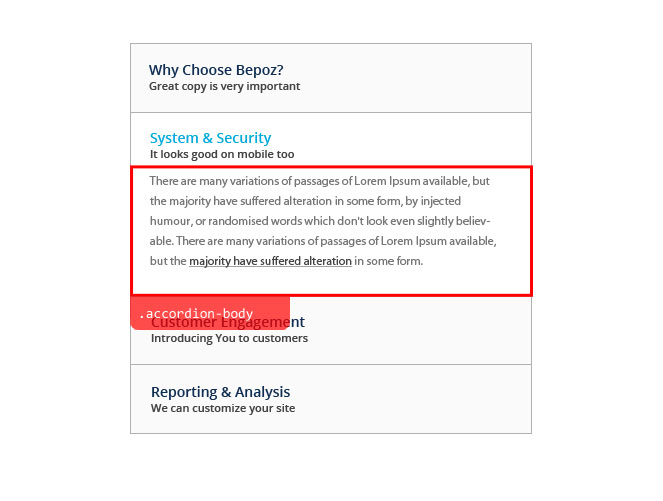
- c-accordion__head - Head part of an accordion section.
- c-accordion__body - Main part of an accordion section.
<div class="c-accordion">
<div class="c-accordion__section">
<div class="c-accordion__head"></div>
<!-- /.c-accordion__head -->
<div class="c-accordion__body"></div>
<!-- /.c-accordion__body -->
</div>
<!-- /.c-accordion__section -->
<div class="c-accordion__section">
<div class="c-accordion__head"></div>
<!-- /.c-accordion__head -->
<div class="c-accordion__body"></div>
<!-- /.c-accordion__body -->
</div>
<!-- /.c-accordion__section -->
<div class="c-accordion__section">
<div class="c-accordion__head"></div>
<!-- /.c-accordion__head -->
<div class="c-accordion__body"></div>
<!-- /.c-accordion__body -->
</div>
<!-- /.c-accordion__section -->
<div class="c-accordion__section">
<div class="c-accordion__head"></div>
<!-- /.c-accordion__head -->
<div class="c-accordion__body"></div>
<!-- /.c-accordion__body -->
</div>
<!-- /.c-accordion__section -->
</div>
<!-- /.c-accordion -->


# Forms
# 19. c-form
c-form - The class is always placed on the
div, which will hold theformtag.
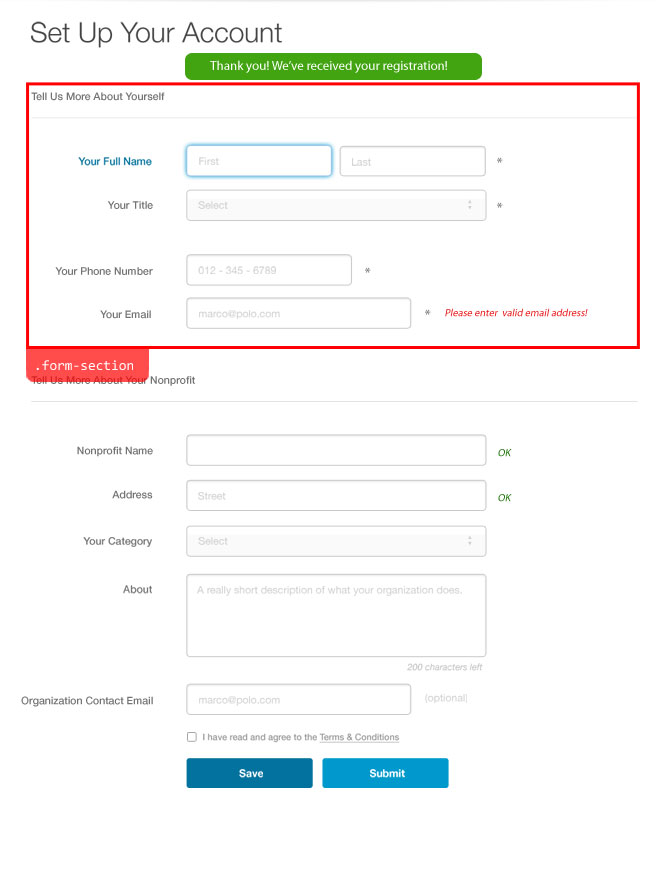
c-form__section - Section of a
form. Parent of a form group (c-form__group). There is usually a title.
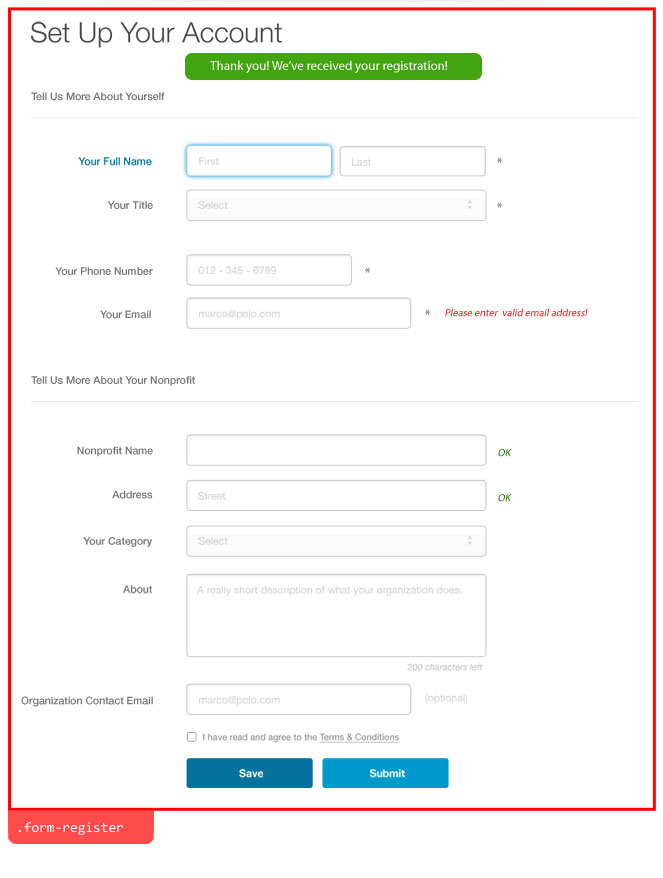
<div class="c-form-register">
<form action="" method="post">
<header class="c-form__head"></header>
<!-- /.c-form__head -->
<div class="c-form__body">
<div class="c-form__section"></div>
<!-- /.c-form__section -->
<div class="c-form__section"></div>
<!-- /.c-form__section -->
</div>
<!-- /.c-form__body -->
<div class="c-form__actions"></div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->

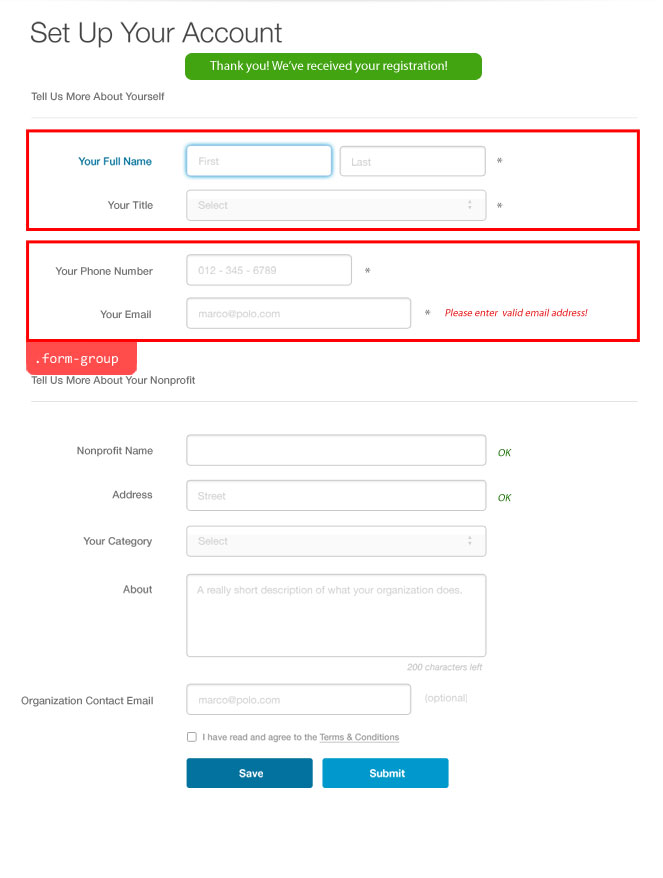
- c-form__group - Group of fields. It is used, when we want to group several fields.
<div class="form-register">
<form action="" method="post">
<header class="c-form__head"></header>
<!-- /.c-form__head -->
<div class="c-form__body">
<div class="c-form__section">
<div class="c-form__group"></div>
<!-- /.c-form__group -->
<div class="c-form__group"></div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form-section -->
<div class="c-form__section">
<div class="c-form__group"></div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form__section -->
</div>
<!-- /.c-form__body -->
<div class="c-form__actions"></div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->

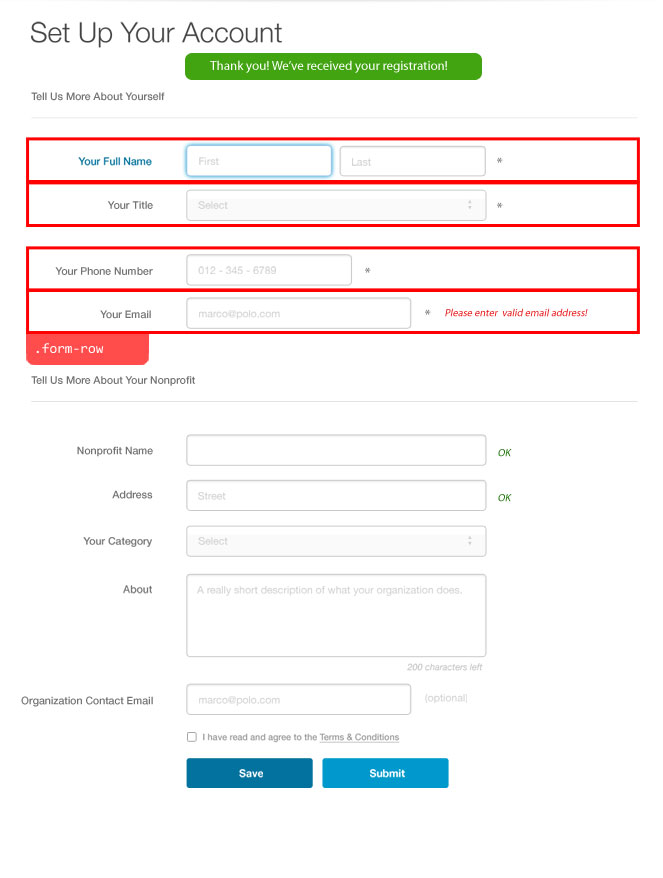
- c-form__row - Row of a form. Parent of
c-form__label,c-form__field,c-form__textarea, etc.
<div class="form-register">
<form action="" method="post">
<header class="c-form__head"></header>
<!-- /.c-form__head -->
<div class="c-form__body">
<div class="c-form__section">
<div class="c-form__group">
<div class="c-form__row"></div>
<!-- /.c-form__row -->
<div class="c-form__row"></div>
<!-- /.c-form__row -->
</div>
<!-- /.c-form__group -->
<div class="c-form__group">
<div class="c-form__row"></div>
<!-- /.c-form__row -->
<div class="c-form__row"></div>
<!-- /.c-form__row -->
</div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form__section -->
<div class="c-form__section">
<div class="c-form__group"></div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form__section -->
</div>
<!-- /.c-form__body -->
<div class="c-form__actions"></div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->

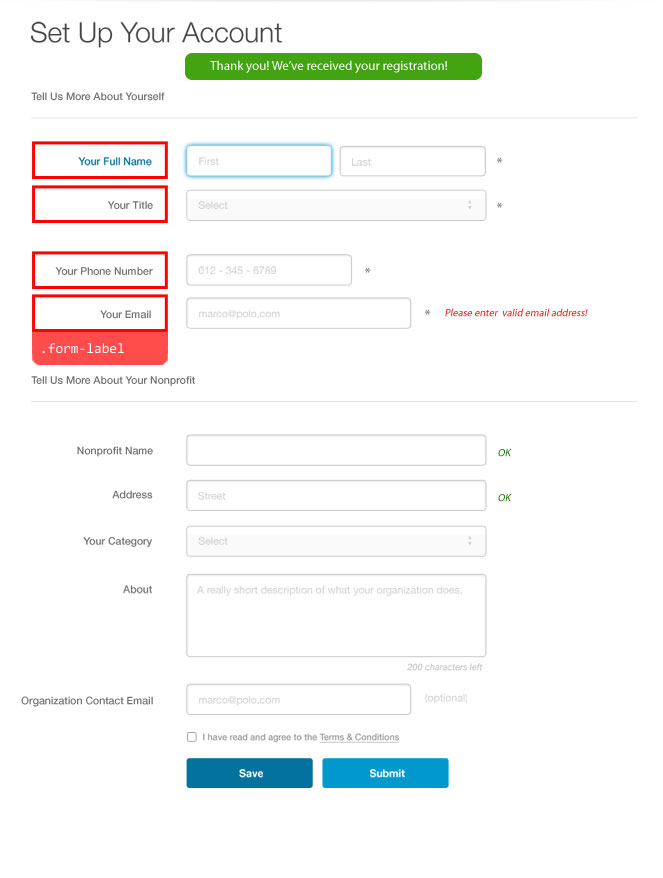
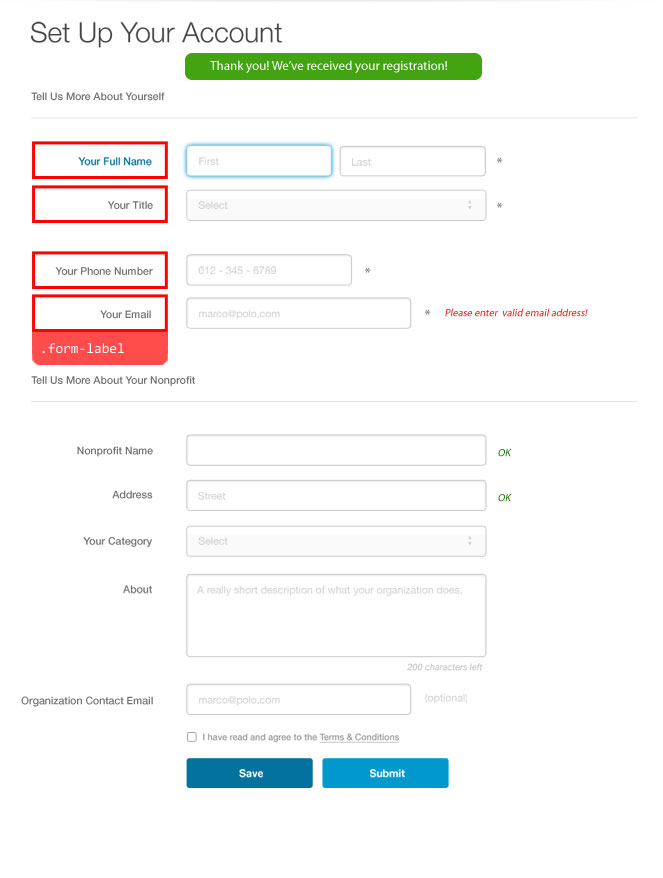
- c-form__label - Label in form. It must be connected to the
fieldvia thefor =" "attribute.
<div class="form-register">
<form action="" method="post">
<header class="c-form__head"></header>
<!-- /.c-form__head -->
<div class="c-form__body">
<div class="c-form__section">
<div class="c-form__group">
<div class="form__row">
<label class="form__label"></label>
<div class="form__controls"></div>
<!-- /.form__controls -->
<span class="form__asterisk">*</span>
</div>
<!-- /.form-row -->
</div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form-section -->
<div class="c-form__section">
<div class="c-form__group"></div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form__section -->
</div>
<!-- /.c-form__body -->
<div class="c-form__actions"></div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->

- c-form__controls - Container for
fieldsof aform. It can contain more than one field, and their type can be any -c-form__field,c-form__select,c-form__textarea,c-form__checkbox, etc.
<div class="form-register">
<form action="" method="post">
<header class="c-form__head"></header>
<!-- /.c-form__head -->
<div class="c-form__body">
<div class="c-form__section">
<div class="c-form__group">
<div class="form__row">
<label class="form__label"></label>
<div class="form__controls">
<span class="c-form__field"></span>
<span class="c-form__field"></span>
</div>
<!-- /.form__controls -->
<span class="form__asterisk">*</span>
</div>
<!-- /.form-row -->
</div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form-section -->
<div class="c-form__section">
<div class="c-form__group"></div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form__section -->
</div>
<!-- /.c-form__body -->
<div class="c-form__actions"></div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->

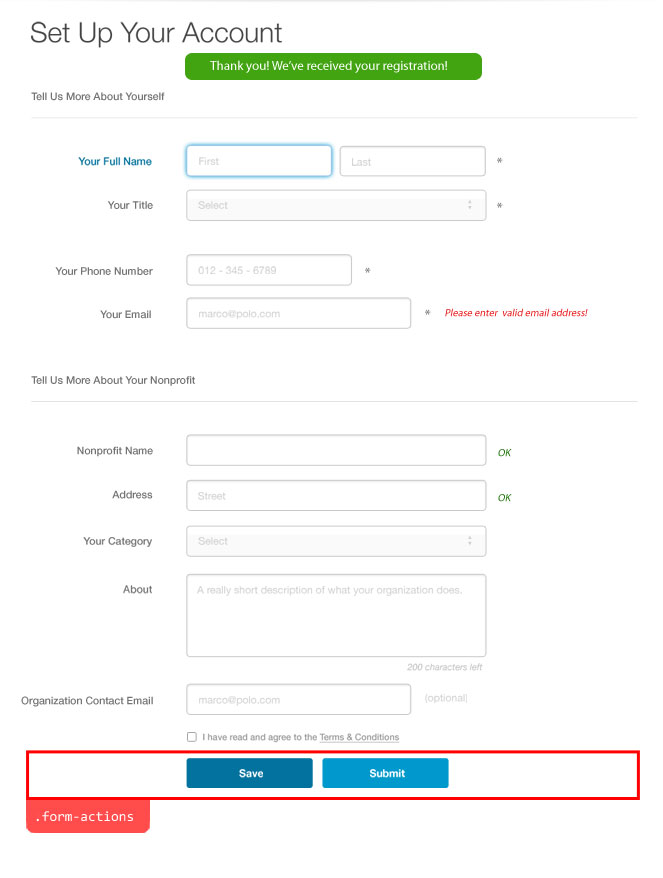
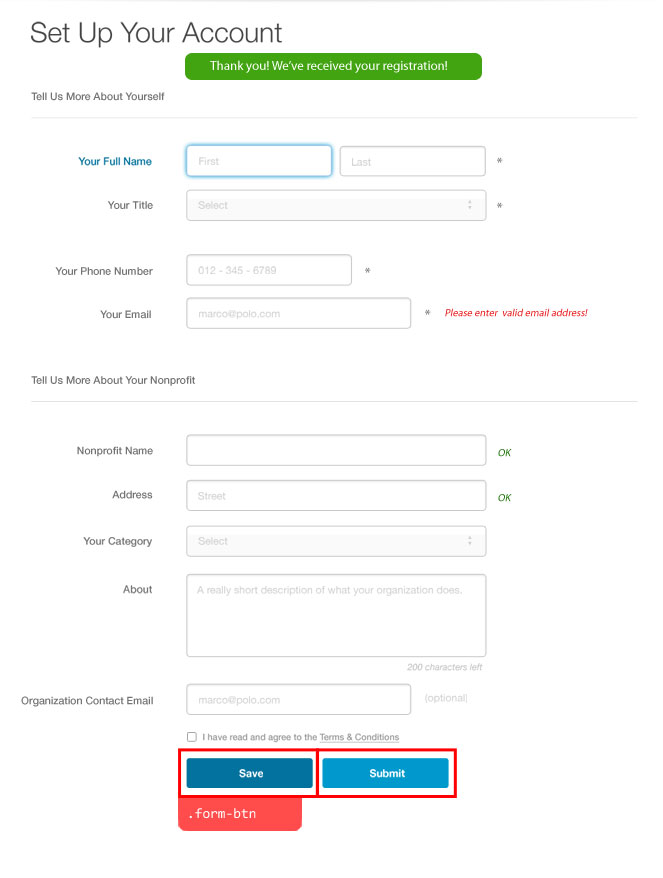
- c-form__actions - Parent of buttons in a form. In addition to buttons, it can also include links.
<div class="form-register">
<form action="" method="post">
<header class="c-form__head"></header>
<!-- /.c-form__head -->
<div class="c-form__body">
<div class="c-form__section">
<div class="c-form__group">
<div class="form__row">
<label class="form__label"></label>
<div class="form__controls"></div>
<!-- /.form__controls -->
<span class="form__asterisk">*</span>
</div>
<!-- /.form-row -->
</div>
<!-- /.c-form__group -->
</div>
<!-- /.c-form-section -->
</div>
<!-- /.c-form__body -->
<div class="c-form__actions">
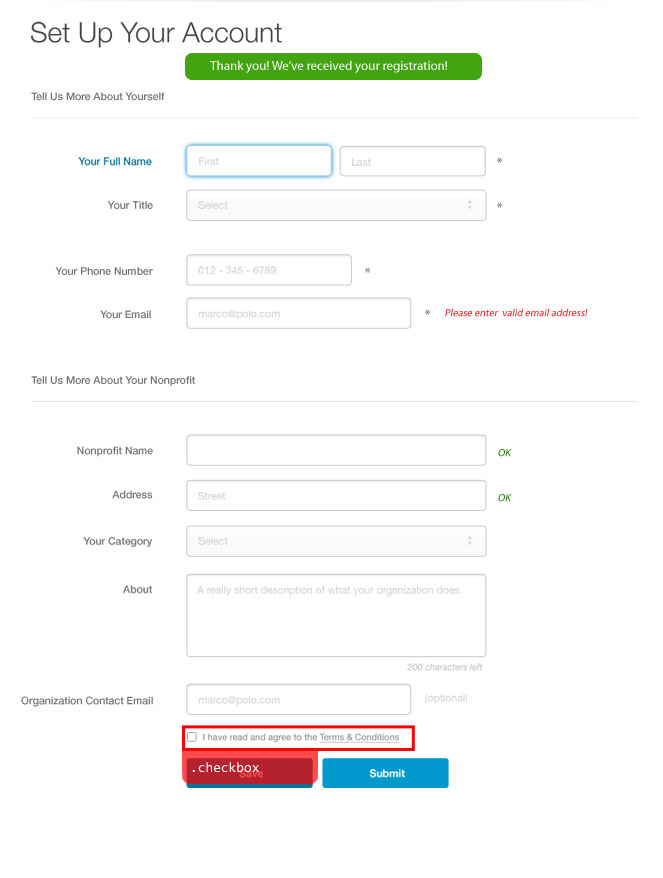
<button type="submit" class="c-form__btn c-form__btn--submit">Submit</button>
<button class="c-form__btn c-form__btn--save">Save</button>
</div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->


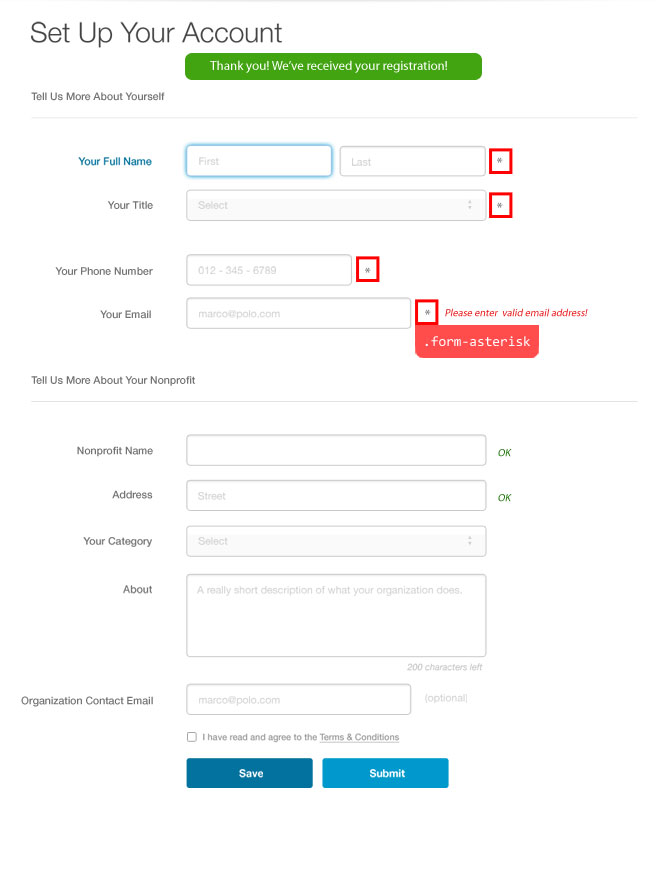
- c-form__asterisk - Mandatory field.
<div class="c-form__row">
<label class="c-form__label"></label>
<div class="c-form__controls"></div>
<!-- /.c-form__controls -->
<span class="c-form__asterisk">*</span>
</div>
<!-- /.c-form__row -->

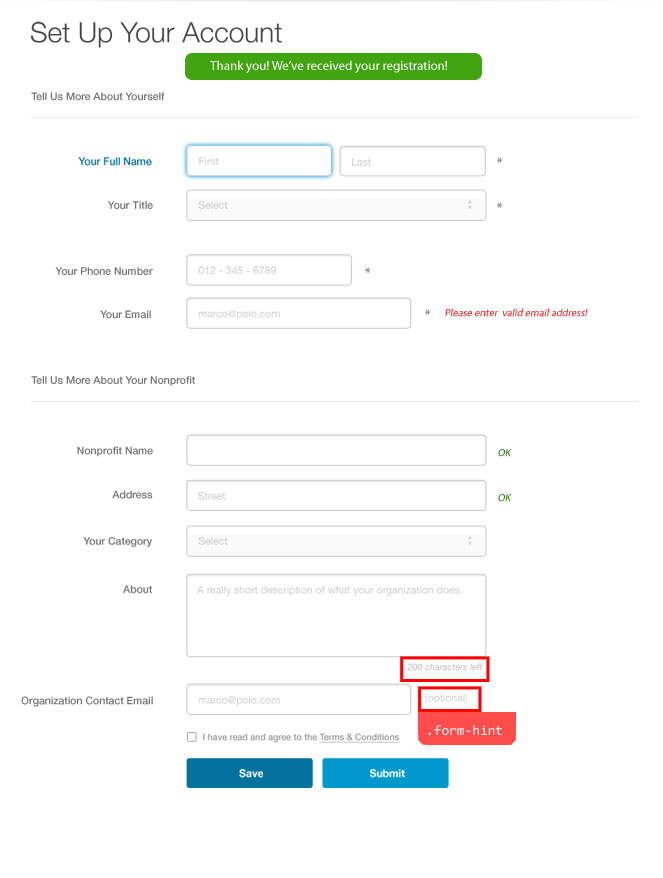
- c-form__hint - Help, prompt message to the field.
<
<div class="c-form__row">
<label class="c-form__label"></label>
<div class="c-form__controls">
<input type="text" class="field" />
</div>
<!-- /.c-form__controls -->
<span class="c-form__hint">(optional)</span>
</div>
<!-- /.c-form-row -->

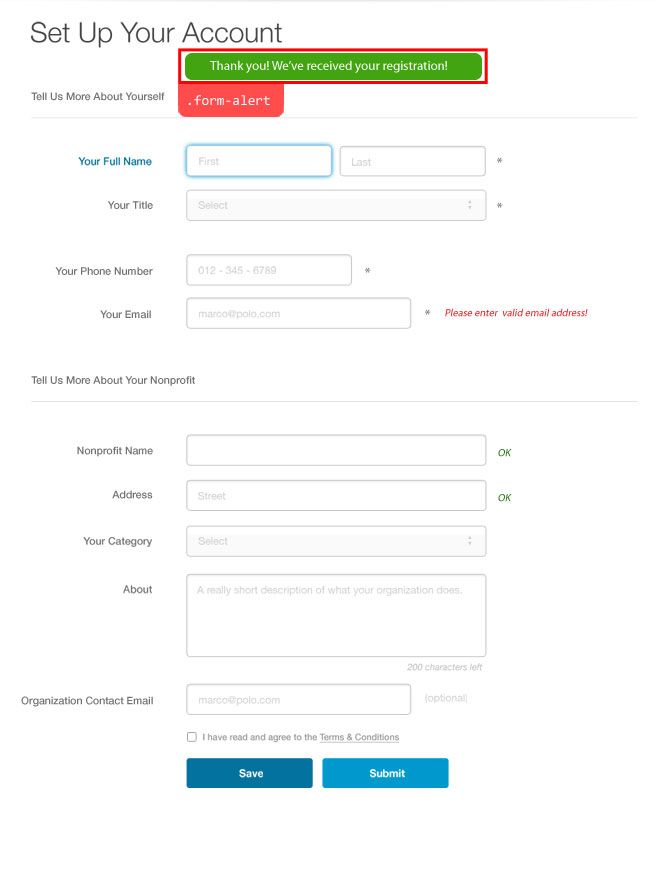
- c-form__alert - Message to form.
<div class="c-form-register">
<form action="" method="post">
<header class="c-form__head">
<h2 class="c-form__title"></h2>
<!-- /.c-form__title -->
<div class="c-form__alert c-form__alert--success">
<p>Thank you! We've received your registration!</p>
</div>
<!-- /.c-form__alert c-form__alert-/-success -->
</header>
<!-- /.c-form-head -->
<div class="c-form__body"></div>
<!-- /.c-form__body -->
<div class="c-form__actions"></div>
<!-- /.c-form__actions -->
</form>
</div>
<!-- /.c-form-register -->

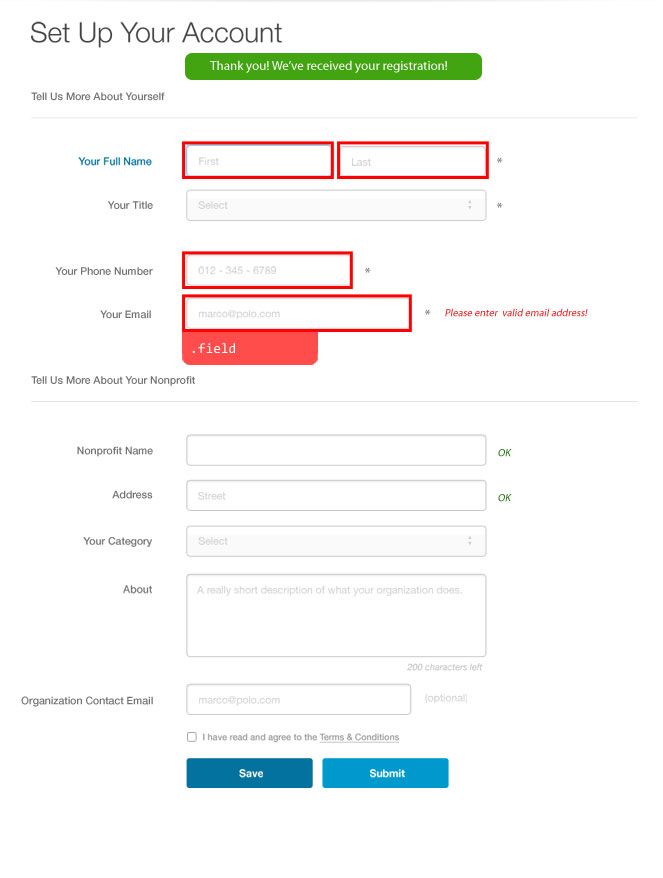
- c-form__field - Single line form field.
<div class="c-form__row">
<label class="c-form__label"></label>
<div class="c-form__controls">
<input type="text" class="c-field" />
</div>
<!-- /.c-form__controls -->
<span class="c-form__asterisk">*</span>
</div>
<!-- /.c-form-row -->

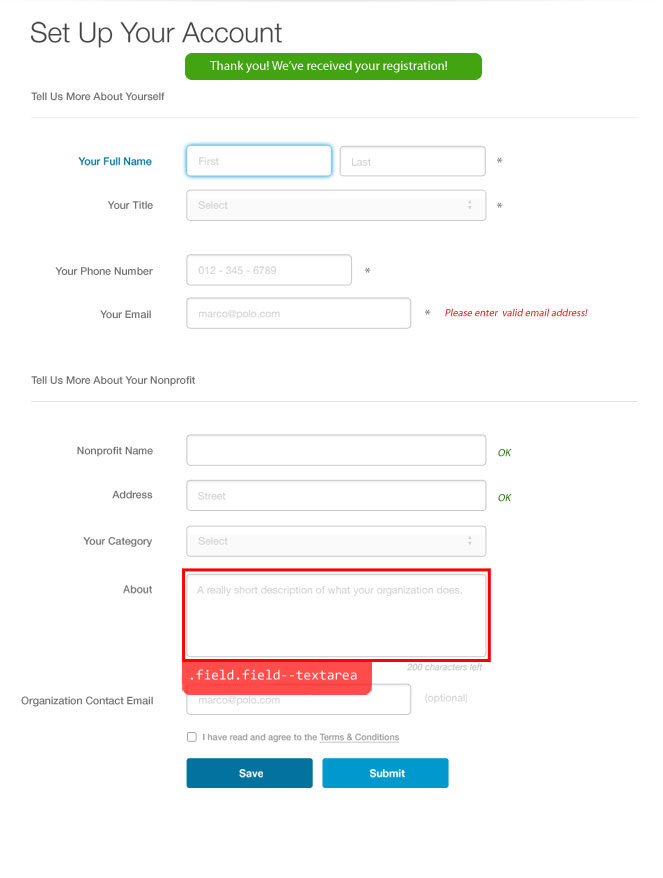
- c-form__field--textarea - Multi-line text field..
<div class="c-form__row">
<label class="c-form__label"></label>
<div class="c-form__controls">
<textarea cols="30" rows="10" class="c-field c-field--textarea"></textarea>
</div>
<!-- /.c-form__controls -->
<span class="c-form__asterisk">*</span>
</div>
<!-- /.c-form-row -->

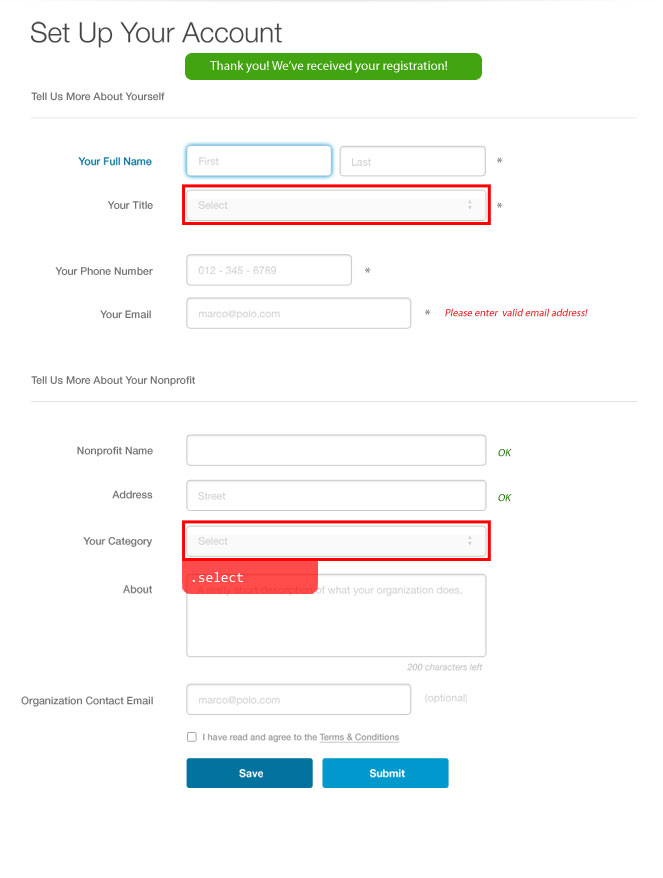
- c-form__select - Select box. The class is set to div, which will hold the
selecttag.
>
<div class="c-form__row">
<label class="c-form__label"></label>
<div class="c-form__controls">
<div class="c-form__select">
<select name="" id="">
<option value="1">1</option>
<option value="2">2</option>
</select>
</div>
<!-- /.select -->
</div>
<!-- /.c-form__controls -->
</div>
<!-- /.c-form__row -->

- c-form__checkbox - Checkbox button. Parent of
input [type = ”checkbox”]and itslabel.Inputandlabeltags are without classes.
<div class="c-form__controls">
<div class="c-form__checkbox">
<input type="checkbox" id="checkbox_terms" />
<label for="checkbox_terms">I have read and ...</label>
</div>
<!-- /.checkbox -->
</div>
<!-- /.c-form__controls -->

- c-form__radios - Form field.
<div class="c-form__radios">
<ul class="c-list-radios">
<li>
<div class="c-radio">
<input type="radio" name="" id="field-radio1" />
<label for="field-radio1">Radio Label 1</label>
</div>
<!-- /.radio -->
</li>
<li>
<div class="c-radio">
<input type="radio" name="" id="field-radio2" />
<label for="field-radio2">Radio Label 2</label>
</div>
<!-- /.radio -->
</li>
<li>
<div class="c-radio">
<input type="radio" name="" id="field-radio3" />
<label for="field-radio3">Radio Label 3</label>
</div>
<!-- /.radio -->
</li>
</ul>
<!-- /.c-list-radios -->
</div>
<!-- /.c-form__radios -->
# 19.1. c-form-search
- c-form-search - Search form. It usually has one field and one button.
<div class="c-form-search">
<form action="" method="get">
<label for="q" class="hidden">Search</label>
<input type="text" name="q" id="q" value="" class="c-form-search__field" />
<input type="submit" value="GO" class="c-form-search__btn" />
</form>
</div>
<!-- /.c-form-search -->



# 20. c-form-subscribe
- c-form-subscribe - Registration form. There are usually a maximum of 2 fields
<div class="c-form-subscribe">
<form action="" method="post">
<label for="mail" class="hidden">Email</label>
<input type="text" value="insert your e-mail" class="c-form-subscribe__field" />id="mail" />
<input type="submit" value="Subscribe" class="c-form-subscribe__btn" />
</form>
</div>
<!-- /.c-form-subscribe -->



# Example of nesting most often used components within their containers:
-wrapper
-bar
-header
-logo
-slogan
-nav
-nav__item .current
-nav__item .nav-dropdown
-nav-secondary
-nav-access
-nav-lang
-nav-utilities
-breadcrumbs
-intro
-intro__head
-intro__body
-main
-shell
-content
-section section--features
-section section--featured
-section section--gallery
-form
-slider
-socials
-gallery
-ad/s
-tab/s
-item/s
-card/s
-list/s
-widget/s
-service/s
-contact/s
-project/s
-product/s
-comment/s
-cta/callout
-entry/entries
-accordion/s
-category/categories
-sidebar/aside
-footer
-copyright
# Resources
Code Guide (opens new window)
Google HTML/CSS Style Guide (opens new window)